皆さんはFacebookを使っていますか?
実はFacebookにはFacebook Develpeという開発者用の設定というのがあり、それを利用するとさまざまな機能を使えるようになります。
では、今回はFacebook Developerの登録方法を図解付きで丁寧にお教えします。
Facebook Developerに登録すると使えるようになること
実はWordPressでブログ運営を行いたいと思っている方には、必須の設定だったりするのが今回のFacebook Developerの登録なのです。
例えば、シェア用のカウントを表示したい場合、SNS Count Cacheというプラグインを使用するのですが、その時にapp idや、app Secretという特殊なキーの入力を求められます。
ここで必要なのが、Facebook Developerです。
登録することによってapp idと、app Secretが配られるので、WordPressのプラグインや、その他アプリ、ゲームで設定することが可能になります。
「え…開発者用?難しそう」
なんて声も聞こえてきそうですが、登録自体はそんなに難しくありません。見慣れない画面なだけなので、手順にそって登録すれば初心者でもアッサリ簡単です。
Facebook Developerの登録手順
app idを取得するためにFacebookの開発者向けサービスのページがあるので、そちらに行きましょう。
ちなみに検索時はこんな感じになります。

Facebookアカウントにログインし、Developerとして登録を行う
Facebook Developerを使うにはFacebookアカウントでログインする必要があります。
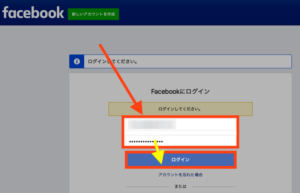
[ログイン]を押しましょう。
もし、Facebookのアカウントを作成していなかった場合、アカウント作成を行ってくださいね。
さきほどの[ログイン]を押すとログイン画面になるので、Facebookアカウントでログインしましょう。
ログインをすると、さきほどの[ログイン]ボタンが[スタートガイド]に変わっています。
[スタートガイド]を押しましょう。
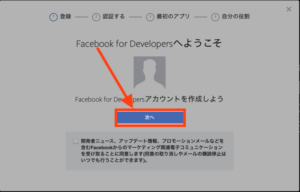
Facebook for Developerへようこそと表示されるので、[次へ]を押しましょう。
ちなみにFacebookからのマーケティング関連電子コミュニーケーション(つまりメール)は、購読しなくてOKです。
アカウントの認証の画面になります。携帯電話番号が必要なので用意しましょう。
[テキストで受け取る]を押すと、手持ちのスマートフォンにメッセージとして認証コードが届きます。
認証コードを入力して、[認証する]ボタンを押しましょう。
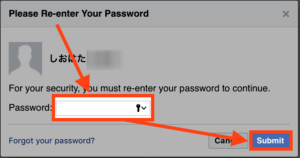
パスワードを求められます。ここはFacebookアカウントのパスワードです。
入力して[Submit]を押しましょう。
アプリ登録の画面になります。
アプリ名は何でもOK。連絡先メールアドレスは連絡のとれるメールアドレスを入力します。(連絡来ることはないんですけどね…w)
入力し終わったら[Next]を押します。
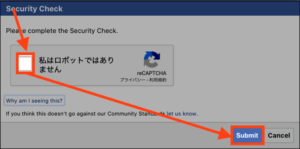
reCAPTCHAというロボット認証があります。
私はロボットではありませんにチェックを入れて[Submit]を押します。
チェックを入れた時に画像を選択しろって言われたんだけど?
これもロボットじゃないと証明するためのものです。自動車や、バス、標識などが出てくるので、画像の中にそれらしいのがあったらなくなるまで選択し続けてください。
自分に一番当てはまる役割を選択します。
ここは何でもOKです。一番近いものを選択しましょう。
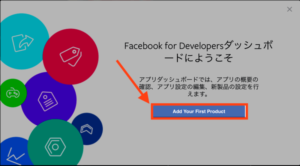
これにて登録は完了です!お疲れ様でした!
[Add Your First Product]を選択しましょう。
しかし、このアカウントは作っただけではまったく意味がないものです。
ここからブログや、アプリに接続する必要があるので、設定を続けましょう。
WordPressとの接続
ここからはブログとの接続に関しての手順をまとめていきます。
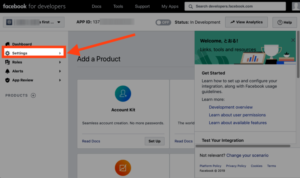
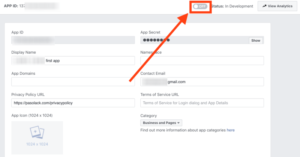
さきほど最初のアプリを作成した方はこのような画面になっていると思うので、setting→basicに移動しましょう。
入力するところは3点。他にも設定する場所はありますが、空欄でOKです。
- Privacy Policy URL(ブログ内のプライバシーポリシーページ)
- Category(近しいのを選べば何でもOK)
- Business Use(ビジネスとして利用するか)
プライバシーポリシーURLを入力しないと最後の手順まで行けないので注意してください。
画面を下に進めると、[Add Platform]というボタンがあるので押しましょう。
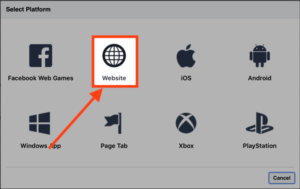
いろんなプラットフォームが出てきますが、ブログの場合はウェブサイトを選びましょう。
site URLにはブログURLを入れて[Save changes]を押しましょう。
これで連携の準備ができました!
ライブ設定
最後に今回の設定を有効化するためにステータスをLive状態にしましょう。
Make App Public?(アプリを公開する?)と聞かれるので、[Confirm](確認する)と答えましょう。
緑色になればLive ONになっています。お疲れ様でした!
まとめ:手順は長いがFacebook Developerの登録は簡単
手順は非常に長く感じてしまいますが、慣れてしまえばものの3分くらいで終わってしまう設定です。
かなり拍子抜けですよね。
ブロガーであれば絶対に必要な設定なので、忘れずに登録しておきましょう!
他にもFacebookに関しての情報をまとめているので、ぜひご覧ください。
Facebookはトラブルも多いので、対処法もまとめました。ぜひご活用ください。