- WordPressの有料テーマをいろいろ調べている人
- THE THOR(ザ・トール)を検討中の方
- クラシックエディタをメインで使っている人

WordPress有料テーマで良いやつないか探しておるんやけど…ちょっとTHE THORってやつが評判良さそうで気になってるんや〜。

う〜ん、THE THORですか。正直、今はオススメしませんね。

え、ホンマか?ネットで有料テーマおすすめって検索したら結構出てくるやん?

まぁ、それは事実なんですが、結構古い情報だったりするんですよ。
昔はオススメでしたが、今はオススメできませんね。

そうなんか〜、せやけど折角やからこのテーマについて最新の情報を教えてもらおうかな。

OKです!それでは、今からTHE THORを検討したい人向けに詳しく紹介します!
「クラシックエディタをメインに使っている!」そんな人にピッタリなのが、WordPress有料テーマの『THE THOR(ザ・トール)』です。
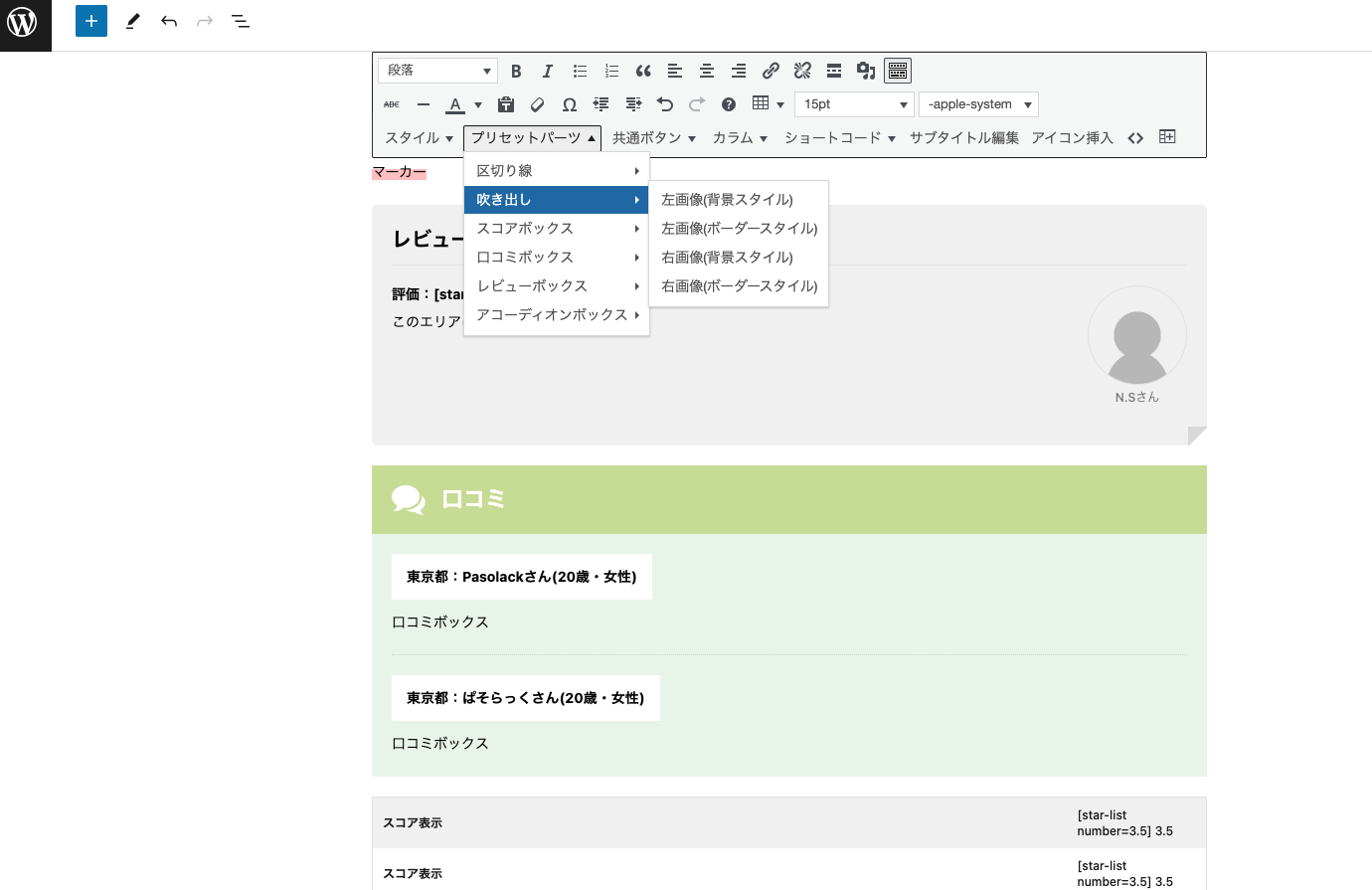
THE THORは、クラシックエディタの中では、豊富な装飾機能を持ち、アフィリエイトに特化した性能を持っています。
しかし、WordPress有料テーマが充実してきた昨今、THE THORは今でも買って良いテーマなのか?が気になっているからこそ、この記事を見ていると思います。
そこで、最新のTHE THORを実際にインストールし、検証した結果を公開していきます。THE THORのメリット・デメリット、そしてTHE THORを今から購入するのはどんな人にオススメなのかをお伝えしていきます。
THE THORが気になっている方や、他のテーマと比較したい方は、ぜひ参考にしてください。
総評:クラシックエディタ重視の方にはオススメ
結論ですが、THE THORはクラシックエディタでコンテンツを作っている方にはオススメできるWordPressテーマです。

あくまでも一世代前のテーマという印象。「クラシックエディタしか使う気がない!」なんて人も稀にいるので、そんな方なら使えるかなと思います。
クラシックエディタとは、ブロックエディタの前に使われていた編集画面のこと。画面操作が大きく変わってしまい、操作に戸惑ったブロガーは非常に多いと思います。
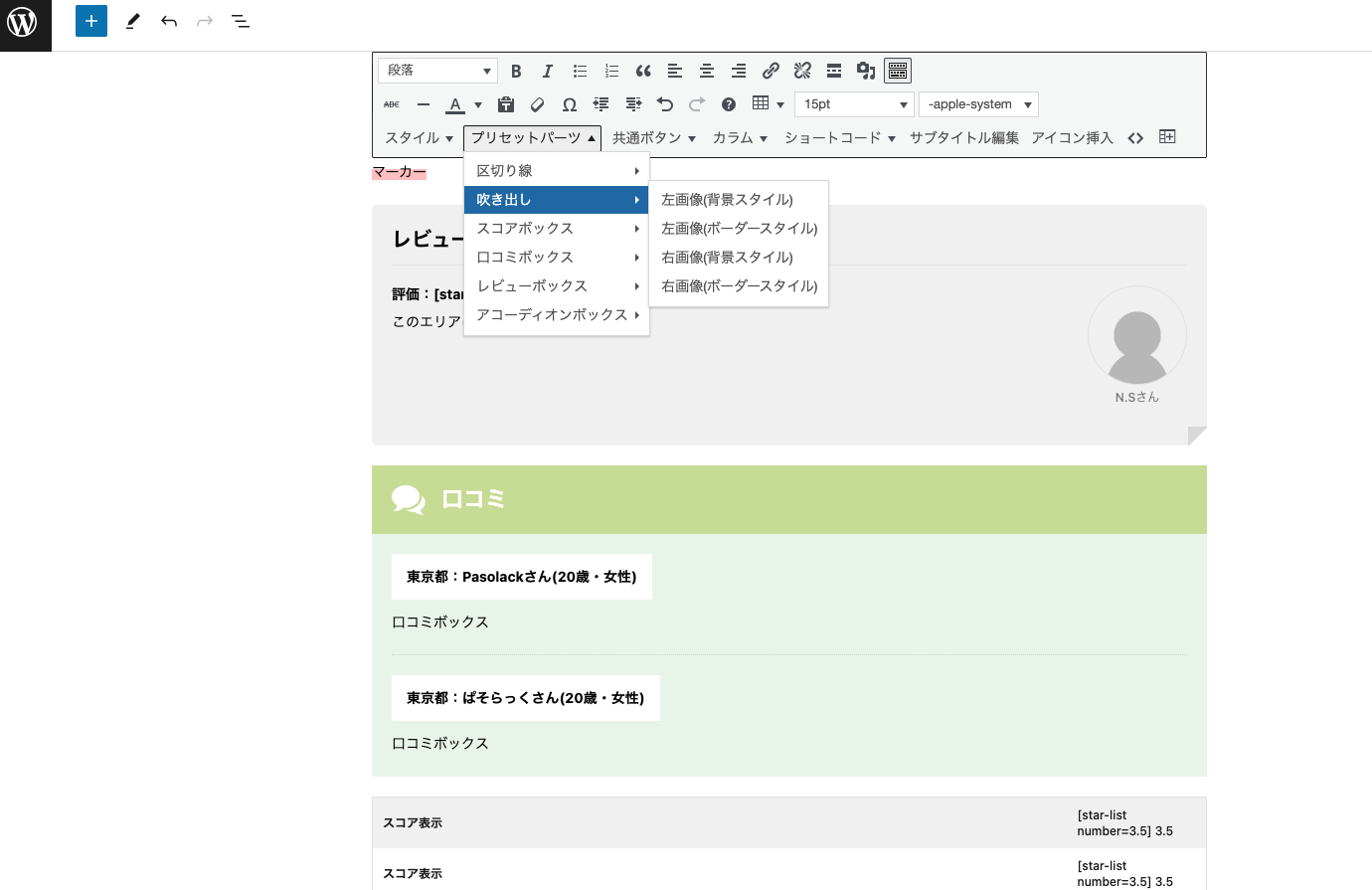
THE THORはブロックエディタでの専用ブロックは一つもないものの、クラシックエディタに関してはなかなか充実した装飾機能を持っています。

他のテーマもブロックエディタに徐々に移行してきたのにも関わらず、対応するどころかクラシックエディタ一色で突き進んでいるのは非常に珍しいです。
「ブロックエディタしか使えん!」という古参ブロガーさんは相性良いかなと思います。
ちなみに同じ会社からブロックエディタに対応したテーマ『GOLD BLOG(ゴールドブログ)
』が発売されました。
こちらはまだ未検証ですが、値段が安いので、もし買うならGOLD BLOG
のほうが良いかと思います。
WordPressテーマ『THE THOR』とは
THE THORは、『結果へ導く次世代WordPressテーマ』をコンセプトに開発されたWordPress有料テーマです。
| 商品名 | WordPressテーマ THE THOR(ザ・トール) |
| 販売価格 | ¥16,280(税込) (※買い切り) |
| 販売元 | フィット株式会社 |
| 動作必須環境 | PHP 7.0 以上 WordPress 6.0 以上 (5.9以下は未確認) |
| 対応ブラウザ | Chrome/Safari/FireFox/Edge/Opera/IE11(各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) ※ 銀行振り込みはメールで申し込みが可能 |
| ライセンス | GPL100%(複数サイトで利用可能) |
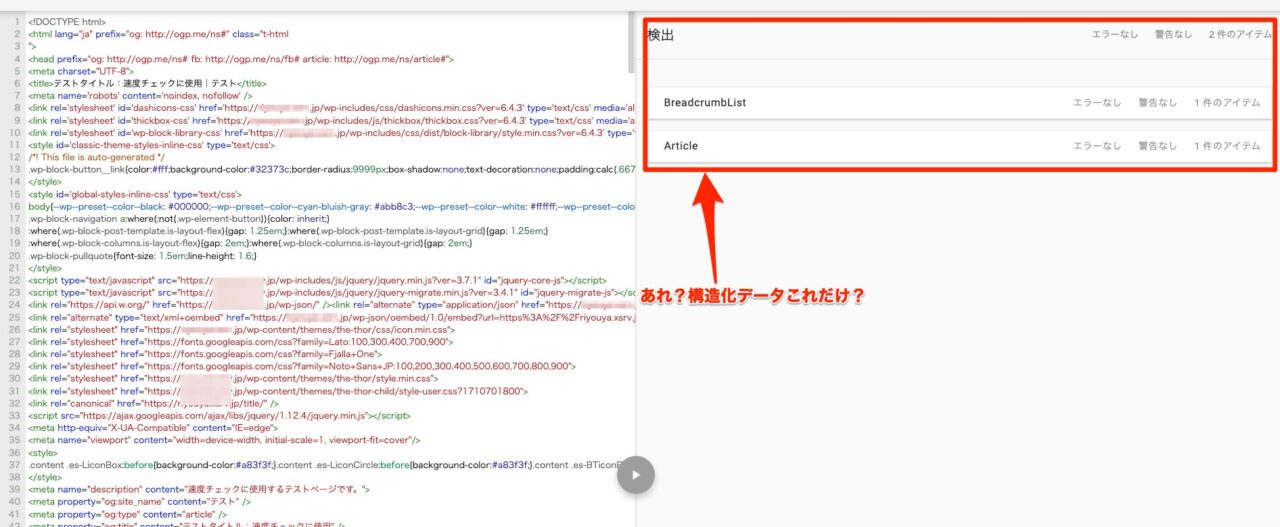
THE THORは、高速表示技術やテーマ内にSEO機能を実装しています。また、構造化にもある程度対応しています。
特にアフィリエイト広告の挿入や、ページ毎の広告表示設定、タグ管理機能なども備え、アフィリエイターにとって見やすい管理画面が多いのは評価できます。
デザインはデモページのデータをそのままインポート可能なので、デザインに関しては他のテーマよりはやりやすいかなと感じます。
THE THORのメリット
では、ここからはTHE THORが一体どんな点に優れているのか?を紹介していきます。
具体的な検証内容は以下の通りです。
サイトデザインは自分が作りたいイメージを反映できるかが重要です。その上で、そのサイトデザインをすぐ作れるか?また、どのくらい自由に拡張できるか?はブログ初心者にとっては重要な指標です。
コードの追加など、専門的な技術を必要とする場合は減点します。
サイトデザインの中でも、自分が作りたいと思う投稿を作れるか?はコンテンツの質そのものに関わります。
最近では、ブロックエディタが基本になり、自由自在なコンテンツを作るために必要なテーマ独自のブロックがあると見栄えもよく、見やすくなります。
ちなみにブロックエディタに対応していないテーマは、もはや時代遅れなので大きく減点します。
いくらデザインが良くても遅くては意味がありません。最近のGoogle評価ではページエクスペリエンスや、ウェブに関する主な指標(Core Web Vitals)が重要になりました。
つまり、見栄えがよくても、内部的にレイアウトが崩れていると判断されたり、表示スピードが遅いと判断されると、検索順位に大きな影響を与えてしまうため、その場合は減点します。
WordPressを使う方の多くは検索順位1位を狙っています。1位になれるか?ではなく、1位になりやすいか?というのは内部的な施策が大きく影響します。しかし、自分では変更しづらい箇所なため、開発者の腕が試される部分です。
HTML5準拠でW3Cの文法エラーがない、構造化マークアップができている、SEOに関する設定ができるなどを評価します。
いくら性能・機能が良くても、使い方が分からないのでは意味がありません。全員がITが得意な人ばかりではないため、マニュアルが充実しているか?サポートは素早く対応してくれるのか?は非常に大切な要素となります。
この検証内容を踏まえた上で、良いと思った点はこちらです。
では、この内容を詳しく紹介していきます!
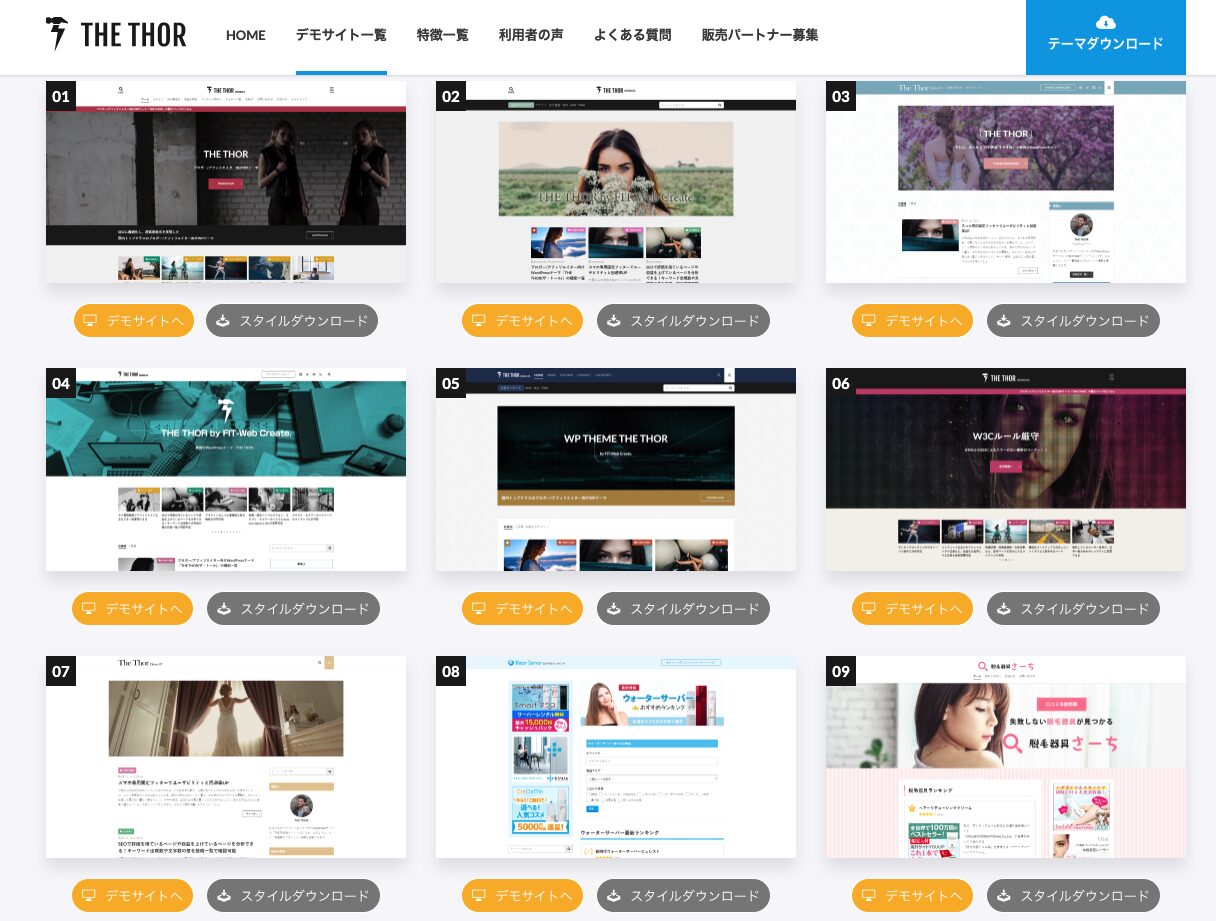
デモページのスタイルが適用可能
THE THORは、デモページのスタイルをそのまま適用できます。
他のテーマでは、デモページは素晴らしい出来なのに、どうやって作ったら良いかが分からずデザインに苦戦する……ということは往々にして起こるものです。
しかし、THE THORはデモページのスタイルをダウンロードして自分のサイトに適用できるので、簡単に魅力的なデザインを持つサイトを構築可能です。


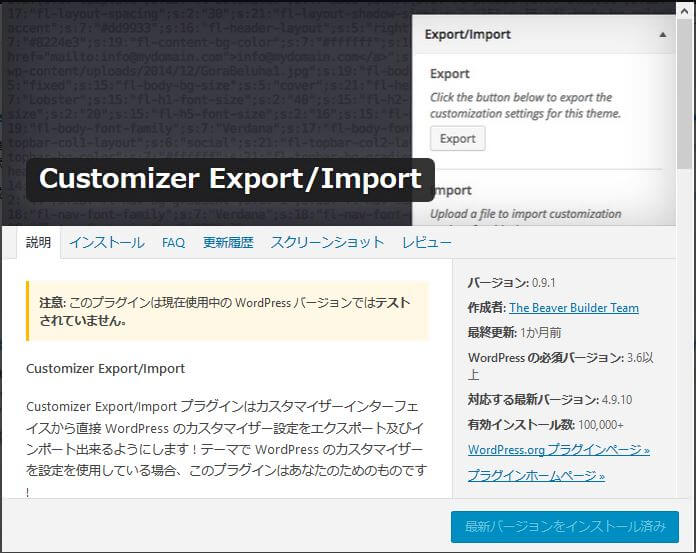
実はテーマをインストールしただけの状態だと、デモサイトのスタイルが適用できないため、プラグイン『Customizer Export/Import』が必要になります。

特に難しい設定はいらず、有効化するだけでスタイルを適用できるようになります。
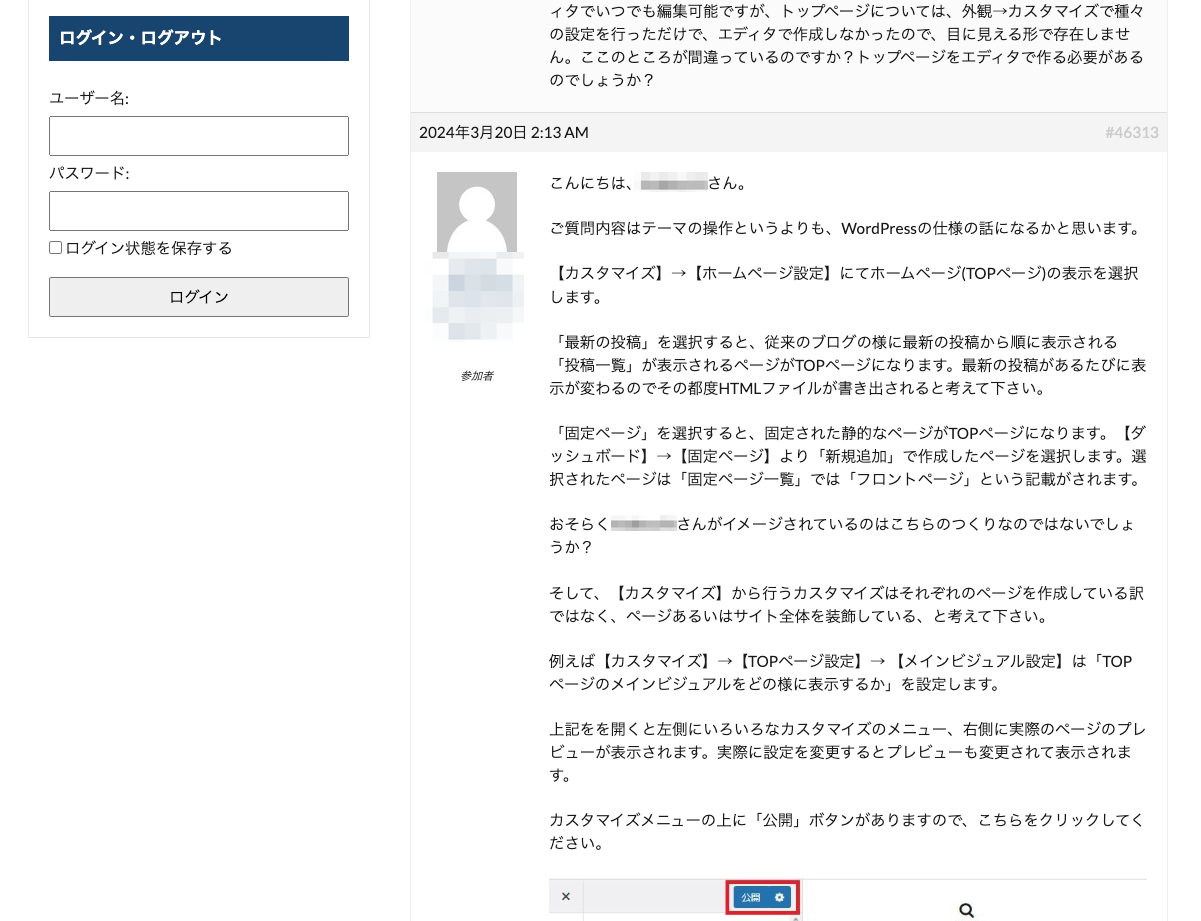
プラグインを有効化するとカスタマイザーに以下のような項目が増えますので、そこからダウンロードしてきたスタイルのdatファイルをインポートします。


それだったら最初からつけておけばいいのにと思ってしまいますが、ここは一旦、目をつむりましょう。
スタイルファイルを読み込むと設定がすべて上書きされてしまうので注意が必要です。
一生懸命変更したレイアウトや、広告設定で入力したアフィリリンク、Google Analyticsのタグなどがすべて上書きされます。

スタイルを適用するのは初期設定の時に行いましょう。
ランキングが作りやすい
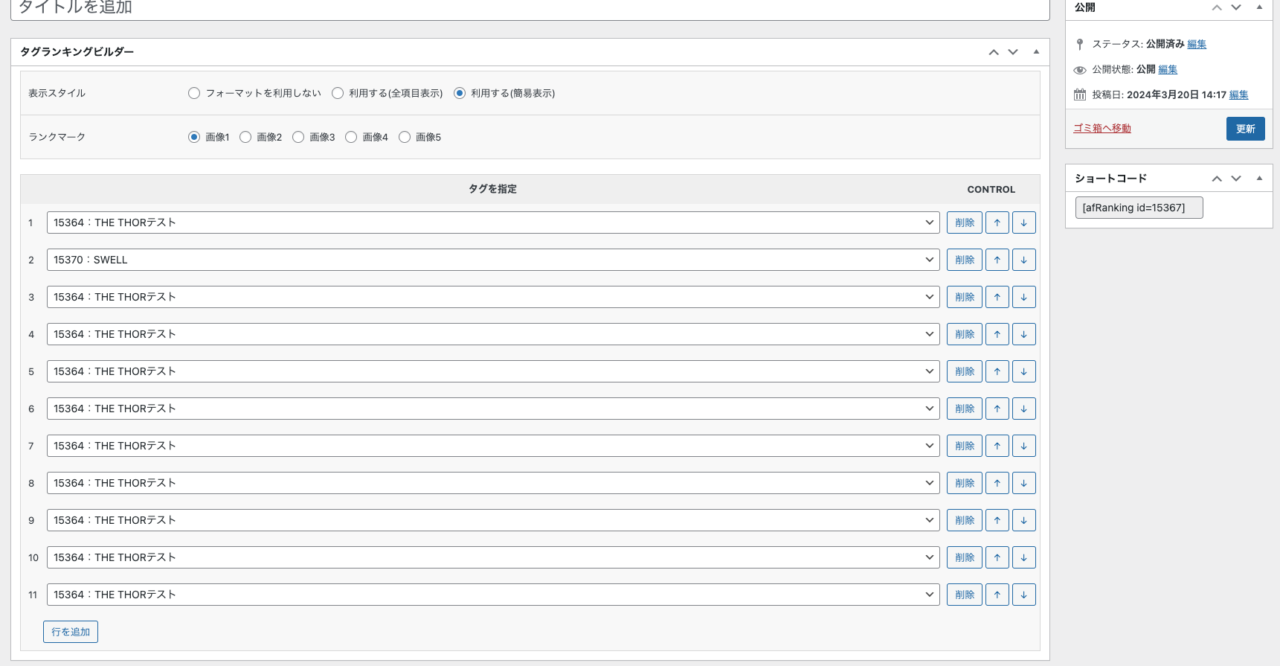
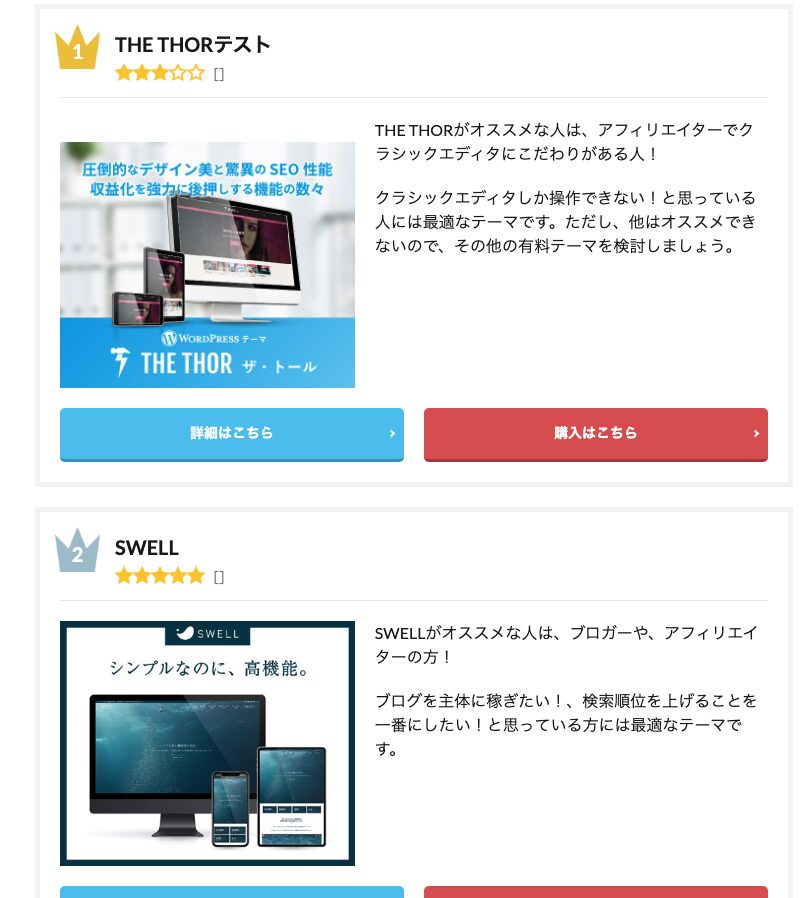
THE THORでは、ランキング作成機能が標準で付いています。
ランキング作成機能はアフィリエイトを重視したテーマには付いていますが、この機能自体が貴重です。

デザインにも優れ、集計もしてくれるため、アフィリエイトをしたい場合に重宝するでしょう。


ブログで稼ぐ!という場合は、アフィリエイトには必ずお世話になるので、絶対に必要な機能ですね。
AMPで高速表示
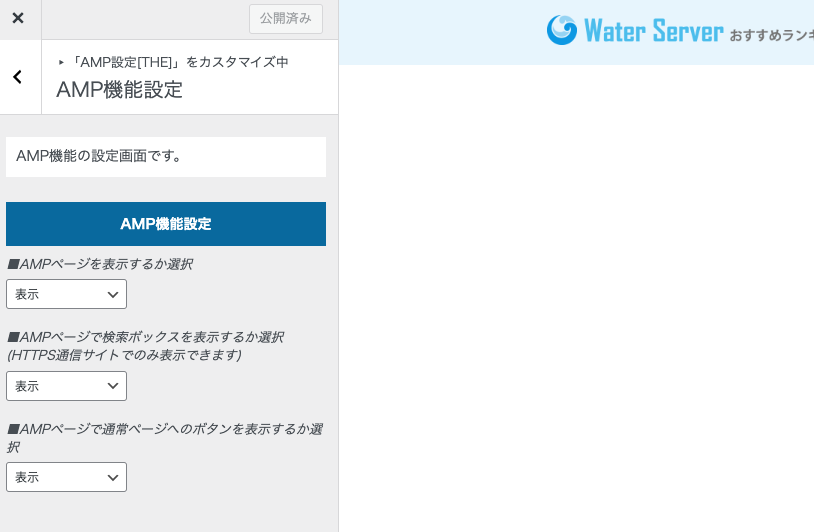
THE THORはAMP(Accelerated Mobile Pages)に対応しています。
- AMPとは?(クリックして詳細を表示する)
実は現在、AMPを設定できるテーマはほとんどありません。なぜなら、AMPだとGoogleに認識されるには高度な技術が必要で、尚且つ表示を保ったままAMPにするには並大抵の努力では実現できないからです。
さらに2021年にGoogleのAMP優遇処置は終了したため、AMPの人気は下がり、開発する人も少なくなりました。
しかし、THE THORではAMPの機能を未だに実装し続けています。

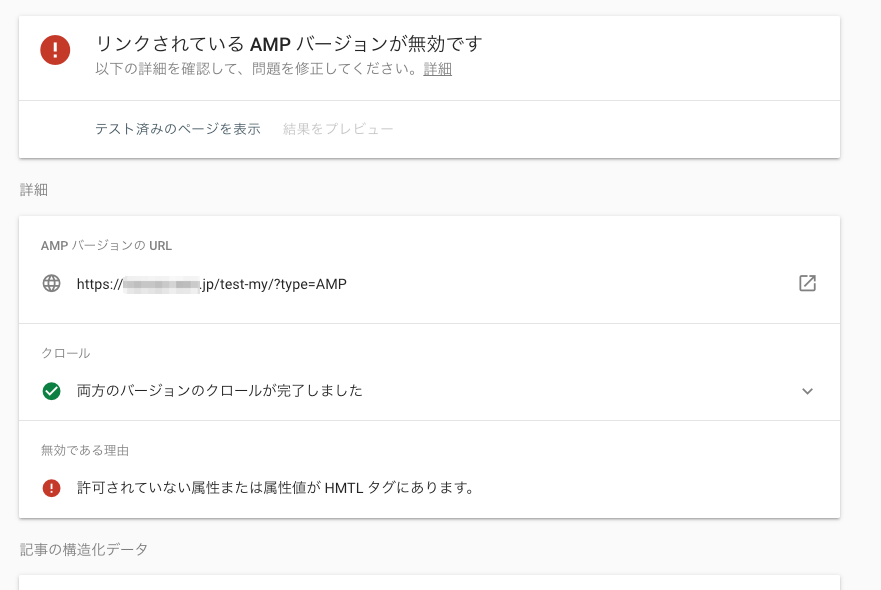
AMPになるかはチェックが厳しく、装飾機能や、アフィリエイトなどの機能をページ内に入れるとAMPが有効にならなくなってしまいます。
Luxeritasと違って、除外設定などはないので、自分で機能制限しないといけないのが使いにくいと感じました。


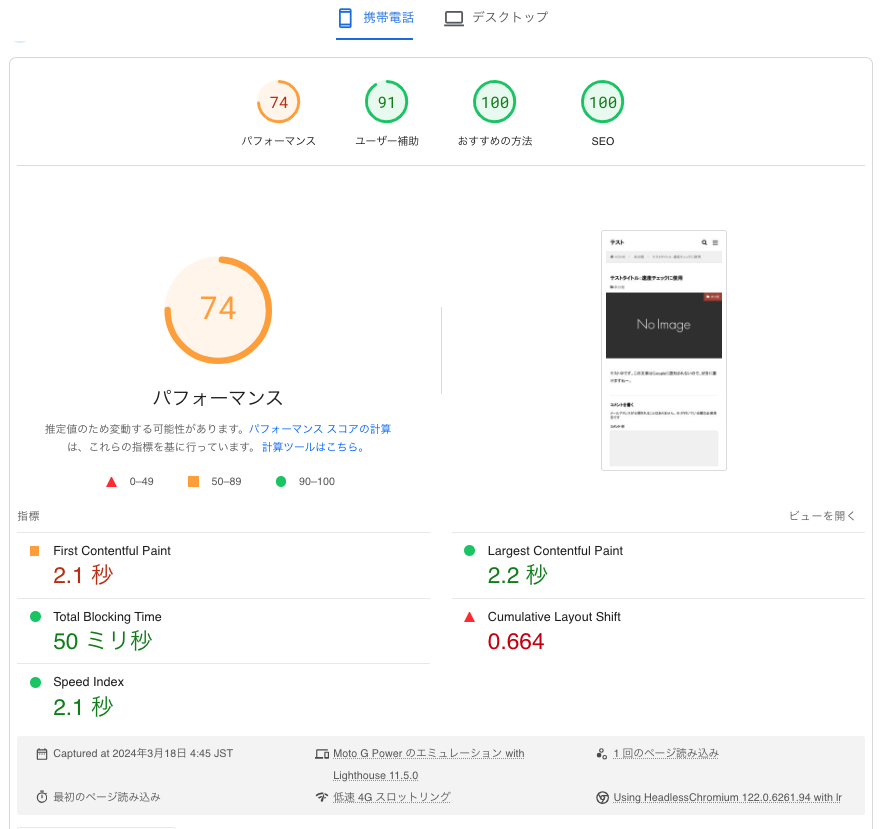
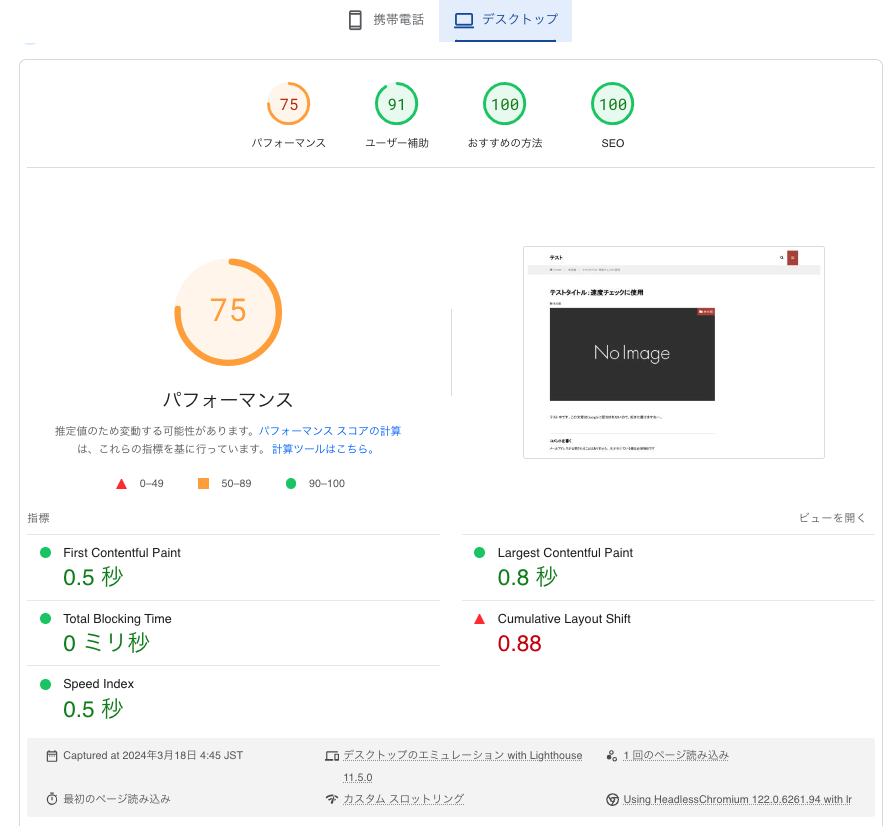
Page Speed Insightでのパフォーマンス結果に良い影響を与えるわけではないものの、ユーザー環境での実速度は大きく向上するので、ありがたいですね。
PWAキャッシュ機能でさらに高速化
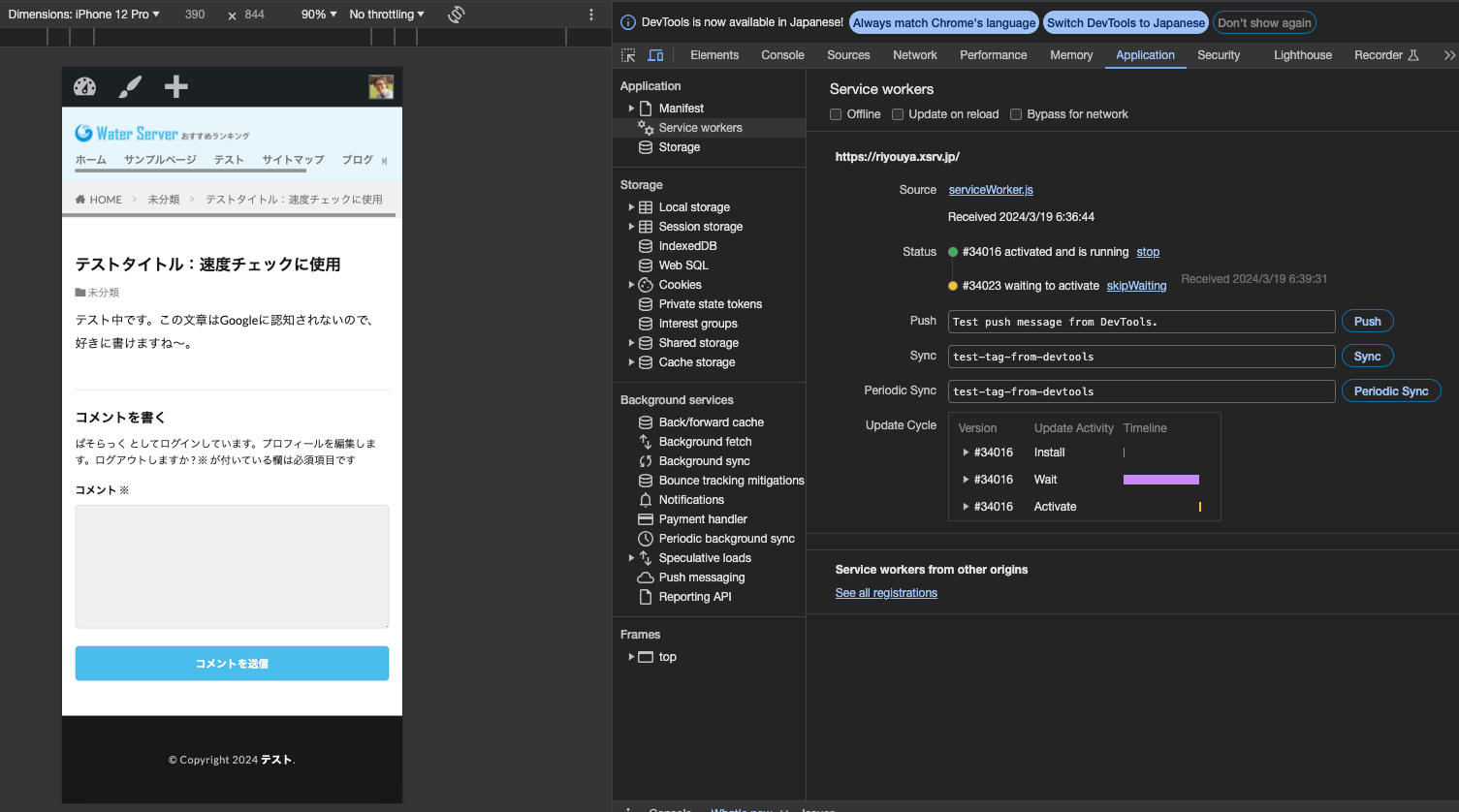
THE THORはProgressive Web Apps(PWA)にも対応しており、サイトをモバイルアプリのように使うことができ、モバイルユーザーにとって便利な機能となっています。
- PWAとは?(クリックして詳細を表示する)
AMP以上に見かけない機能なので、PWAを実装しているテーマはほとんどありません。
そのため、PWAの機能はプラグインなど使って実装するのが一般的ですが、THE THORはPWAを簡単に実装できます。

有効化自体はチェックを入れるだけでできますが、サイトがSSL化されていることが必須なので、サイトがSSL化されてない場合は、まずはそちらを優先しましょう。

ブログだとページ表示速度アップを目的に導入したい人は多いかもしれないですね。
操作マニュアルが充実している
THE THORでは、購入者限定ページにある操作マニュアルが充実しています。
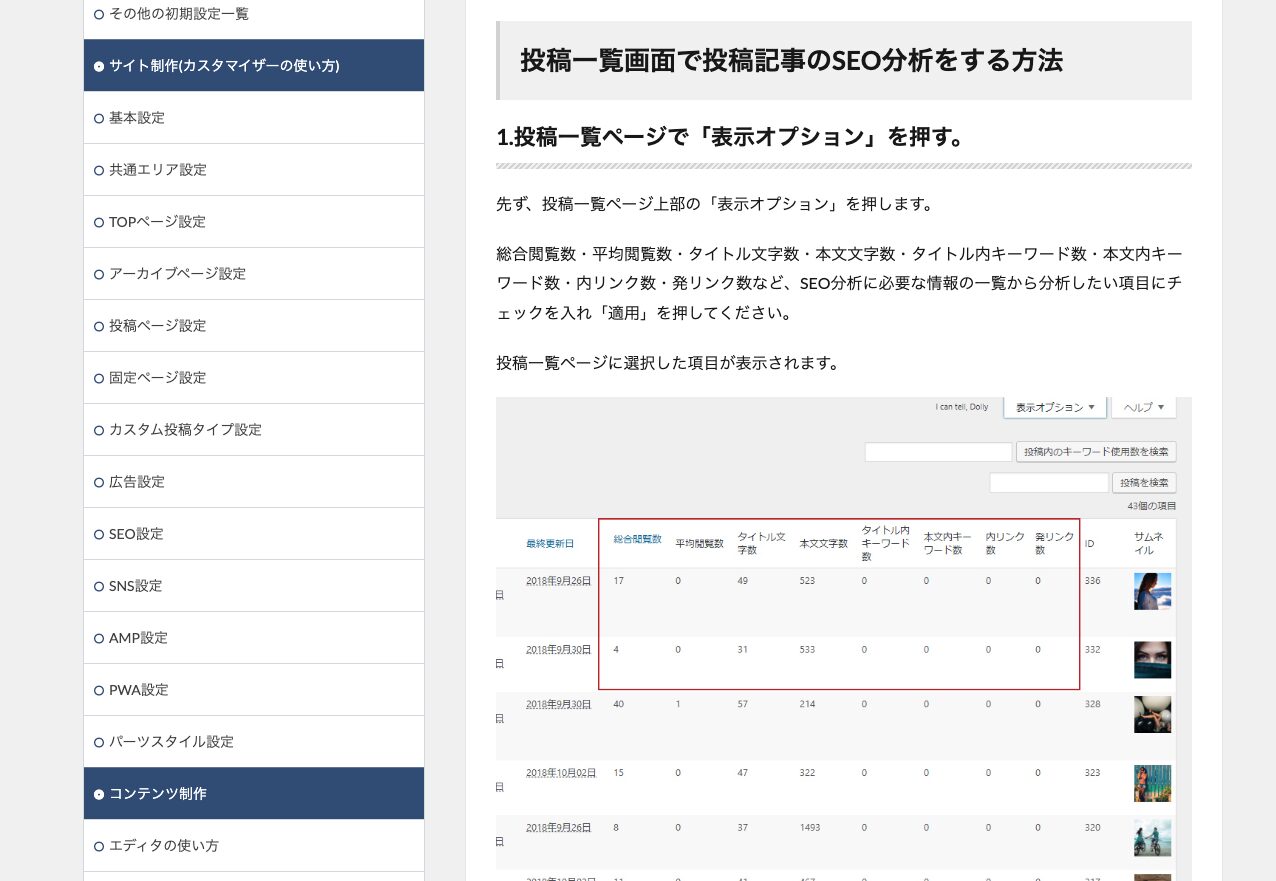
THE THORの操作を1手順ずつ写真付きで解説しているので、WordPressが初めてという初心者にはありがたいでしょう。
マニュアルは2018年に作られた情報ということもあり、最新のデータではなさそうです。
例えば、投稿記事のSEO分析はできなくなっているにも関わらず、操作マニュアルにはやり方が過去のまま掲載されてしまっています。
現在の仕様と差異がある場合、操作に戸惑ったり、不満が募ったりするかもしれません。

THE THORのデメリット
ここからはTHE THORのイマイチだと思う点を紹介します。
メリットではAMPや、PWAという珍しい機能がありましたが、逆に不満は結構多いです。
ブロックエディタに全く対応していない
THE THORはブロックエディタに対応できていないのが、やはり一番問題でしょう。
クラシックエディタでは充実した装飾機能が用意されているので、クラシックブロックを使えば問題は解決できます。
しかし、ブロックエディタ全盛期に、わざわざクラシックブロックを使わなければいけないのは、やはり手間です。

他のテーマでは専用ブロックを用意し、ブロックの設定もラクに変えられることを考えると、装飾機能では大きく差を開けられていると感じざるを得ません。
さらに、コンセプトが『次世代』を謳っていることもあって、ブロックエディタが使えないだけで大きくマイナスと評価せざるをえません。

同じくらいに発売し、同じようにクラシックエディタ優先だったDIVERですら、専用ブロックが増えてきている現状を考えると、さすがに対応しなさすぎかなぁ…と感じてしまいます。
設定方法が分かりにくい
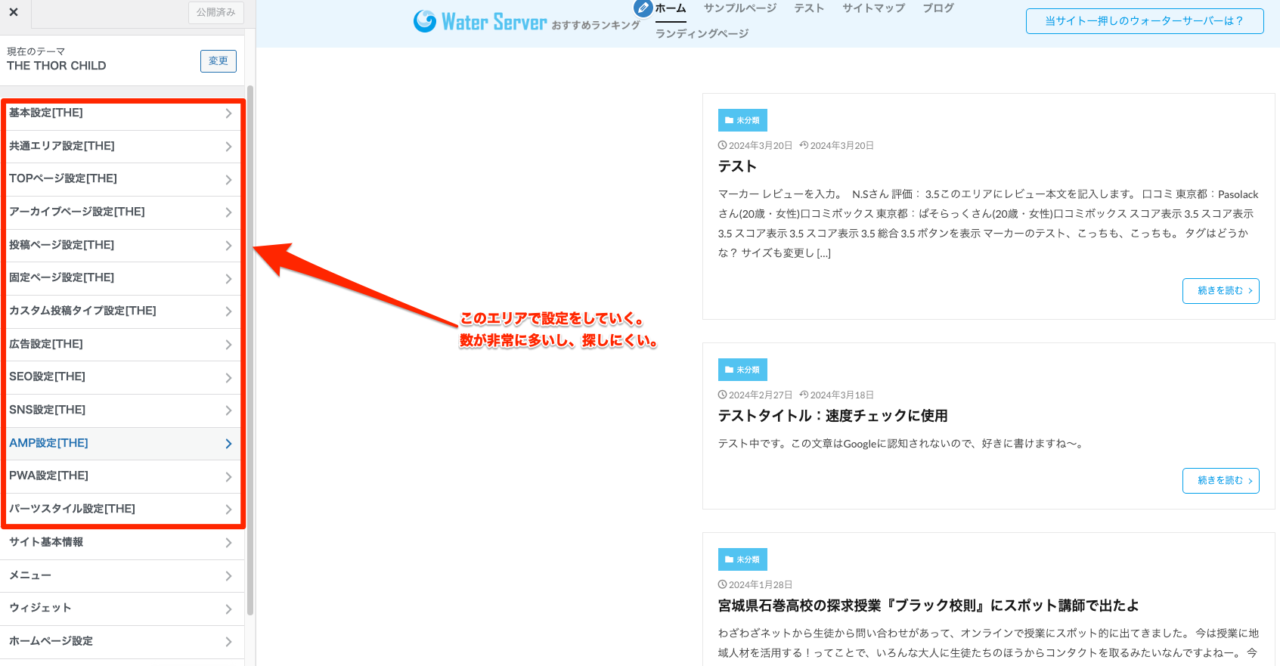
THE THORの設定方法は「分かりにくい」、「難しい」という意見が多く見られました。
これはすべての設定をカスタマイザーでの左サイドバーで行っているからだと思います。画面も見づらいし、プレビューも出てきません。
それなのに設定できる項目は多いので、圧迫感を感じて「設定多いなぁ」と初心者は辟易してしまうのかなと感じます。


設定自体は他のテーマと遜色ないほど細かく設定できるのに、見せ方の問題で損をしている印象です。もったいないですね。
インストールまでしかサポートしてくれない
THE THORはテーマのインストールまでしかサポートしてくれないという点も課題です。
サポートは「無料・無期限・無制限のアフターフォロー!」と謳っているので、何でも聞ける雰囲気があると思うのですが、実は「インストールが無事完了するまで担当者がサポート」と公式に書いてあります。

ぶっちゃけ、テーマってインストールしてからが悩むんだけど…(苦笑)。
お客さんの中にTHE THORを購入したら「インストールまでのサポートです」とハッキリ言われたらしいので、この点は注意しておいたほうが良いでしょう。
インストール後に自分で解決できない点が出てきたら、購入者専用の会員フォーラムで質問してみましょう。
(たぶん)運営側ではないと思うのですが、熱心に答えてくれる方がいます。すごくありがたい存在ですね。

アップデートが1年に一回程度
THE THORのアップデートは1年に一回くらいしかありません。

アップデートが少ないということは、新機能の追加や、定期的なセキュリティ対策が行われないということ。注意が必要です。

ネットの変化は早いので、アップデートの頻度が低いという点は大幅なマイナスと感じます。
実はそこまでSEO対策が優れてはいない
THE THORのSEO対策は公式ページに書いてあるほど、そこまで優れていません。
というのも、2018年に出た当時はHTML5+CSS3、構造化マークアップ、高速表示など非常にレベルの高い水準でした。
しかし、しっかりアップデートを繰り返しているテーマであれば、今やそれも当たり前の機能になりつつあります。
逆にアップデートの少なさが災いして、構造化も基本的な記述しかなく、高速化も中途半端な状態になってしまっています。




もちろんこれでも悪くはないのですが、同じ値段をかけるなら、SWELLを買うよなという印象です。
THE THORの周りからの評判
では、THE THORは周りからどんな評価を受けているのか?を調べてみました。
良い評判
メリットの数がちょっと少なくて探すのが大変でした。多くは『デザインに悩まない』『個人開発じゃないから良い』です。
悪い評判
年数が経ったからか、デメリットを挙げる人が急増していました。内容は『クラシックエディタしか対応してない』、『更新の少なさに不信感』です。
THE THORと有料テーマの比較
THE THORは他の有料テーマとどんな違いがあるのか?と思う方もいらっしゃると思うので、オススメのテーマとの比較をしてみましょう。
個人的主観になりますが、大体こんな感じになると思います。
| 比較項目 | THE THOR | SWELL | Emanon Premium |
|---|---|---|---|
| デザイン | ガッチリ、カッコイイ | シンプル、スッキリ | シンプル、ビジネス |
| コンテンツ作成機能 | ★★☆☆☆ | ★★★★★ | ★★★★★ |
| 設定のしやすさ | ★☆☆☆☆ | ★★★★★ | ★★★☆☆ |
| ページ速度 | ★★☆☆☆ | ★★★★★ | ★★★★☆ |
| 価格 | 16,280円 | 17,600円 | 27,800円 |
| SEO | ★★★☆☆ | ★★★★★ | ★★★★★ |
| 機能性 | ★★☆☆☆ | ★★★☆☆ | ★★★★★ |
| 拡張性 | ★☆☆☆☆ | ★★★☆☆ | ★★★★★ |
| 用途 | ブログ | ブログ | 企業サイト、メディアサイト、ブログ |
| サポート | メール対応(テーマインストールまで) マニュアル フォーラム | フォーラム コミュニティ | メール対応ユーザーサポート |

さすがに更新頻度が遅すぎて、大きく差を付けられてしまった印象です。
まとめ:クラシックエディタ好きは検討の余地あり

クラシックエディタでいきたいんや!って人にはオススメなんやな。

そうですね。こういうテーマはもはや少ないです。クラシックエディタで絶対に行く!という人は検討しても良いと思います。
そこにこだわりがなければオススメしません。
やはり、更新頻度の遅さがネックです。昔の栄光が地に落ちてしまった上に、THE THORはクラシックエディタになぜかこだわっているテーマです。
なので、クラシックエディタにこだわりがない方は絶対に選んではいけません。
その上で、アフィリエイトタグや、ランキングの作りやすさも評価できるので、アフィリエイトを主軸に考えるなら良いですね。
「クラシックエディタじゃないと書けない!」という方は、検討の余地があるでしょう。
ちなみに同じ会社からブロックエディタに対応したテーマ『GOLD BLOG(ゴールドブログ)
』が発売されました。
こちらはまだ未検証ですが、値段が安いので、もし買うならGOLD BLOG
のほうが良いかと思います。
もし、THE THORではなく、他のテーマも検討中の方はWordPress有料テーマのオススメをご覧ください。

