- WordPressの固定ページと投稿がどう違うか分からない方
- 固定ページにどうやってアクセスさせるか分からない方
- ITが苦手な方

WordPressの管理画面の使い方も覚えたし、いろいろとページを作ろうと思うねん。

いいですね。どんなページを作ろうと思ってるんですか?

まずは自己紹介や!って思ってプロフィールページを作ってみたんや!


ちょっとまったー!これ投稿から作りませんでしたか?

え?なんかアカンの?

うーん、良くないってことはないんですが…、これからブログ書いていく時にプロフィールページって記事一覧に必ず載ることになるんですよ。
なんかダサくないですか?

あ、なんかたしかにダサいかも。他のブログ見てもたしかに記事一覧にプロフィールって出てけぇへん!
でも、どうやって作っとるんや!

それは固定ページですね。では、今回は固定ページについて覚えていきましょう!
WordPressでページを作成するには投稿と固定ページの2種類があります。
しかし、ブログ初心者にとってみれば固定ページと投稿ページってどう違ってどう使い分ければ良いかが分からないようです。
今回、固定ページと投稿の違いや、固定ページで作ったほうが良いページなど、固定ページについてしっかり解説していきます!
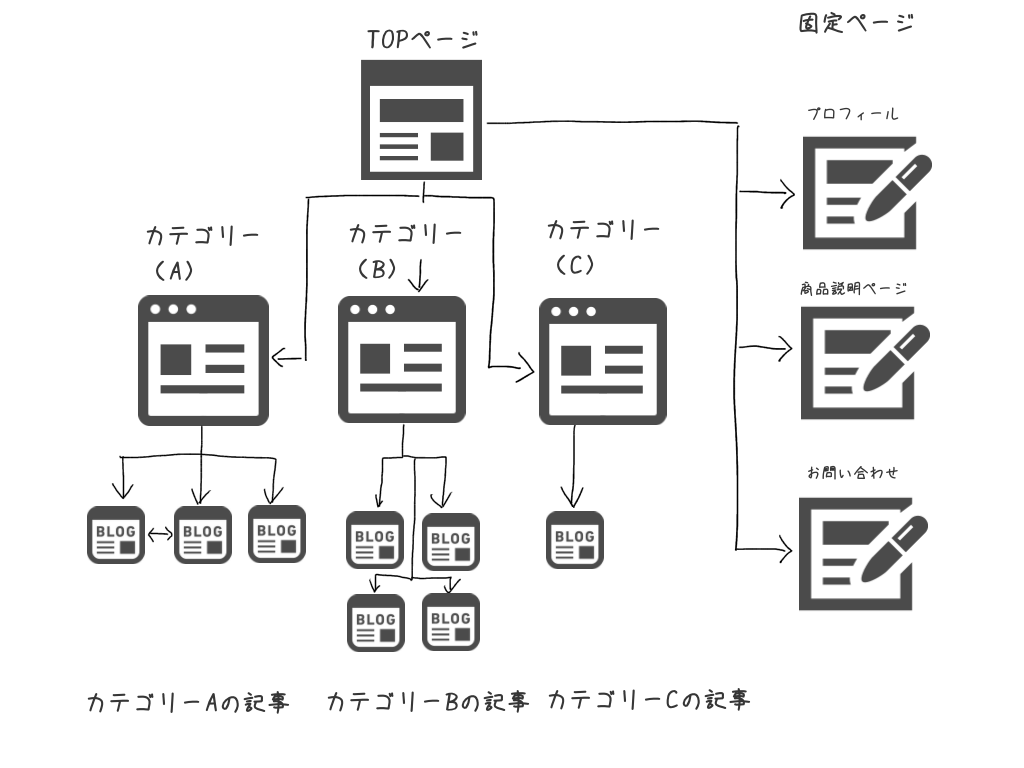
WordPressの固定ページとは
WordPressの固定ページとは、Webサイト・ブログ内でカテゴリーやタグに属さず、独立した単体のページを作成するための機能です。固定ページは一般的にお問い合わせ、会社情報、アクセスなど重要度が高く更新頻度が低いページに使用されます。
また、固定ページは投稿のように一覧ページに表示されることがなく、投稿とは別のページとして扱われます。

固定ページと投稿の主な違い
WordPressの固定ページと投稿にはいくつか違いがあります。
固定ページを使いこなすために、投稿との違いを理解しておきましょう。
| 項目 | 固定ページ | 投稿ページ |
|---|---|---|
| カテゴリー・タグ | ||
| 親子関係 | ページ依存 | カテゴリー依存 |
| 記事一覧表示 | ||
| デザインテンプレート | ||
| フィード |
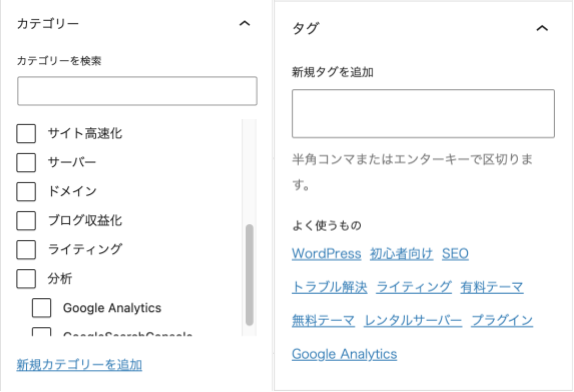
カテゴリーやタグは使えない
固定ページでは、投稿とは異なりカテゴリーやタグの設定ができません。固定ページは単独で存在し、そのページ自体がカテゴリーやタグとして分類されることはありません。


カテゴリーとか、タグが付けられへんと何が起こるんや?

カテゴリーや、タグはグループ化に近い機能なので、分類を作りにくくなりますね。
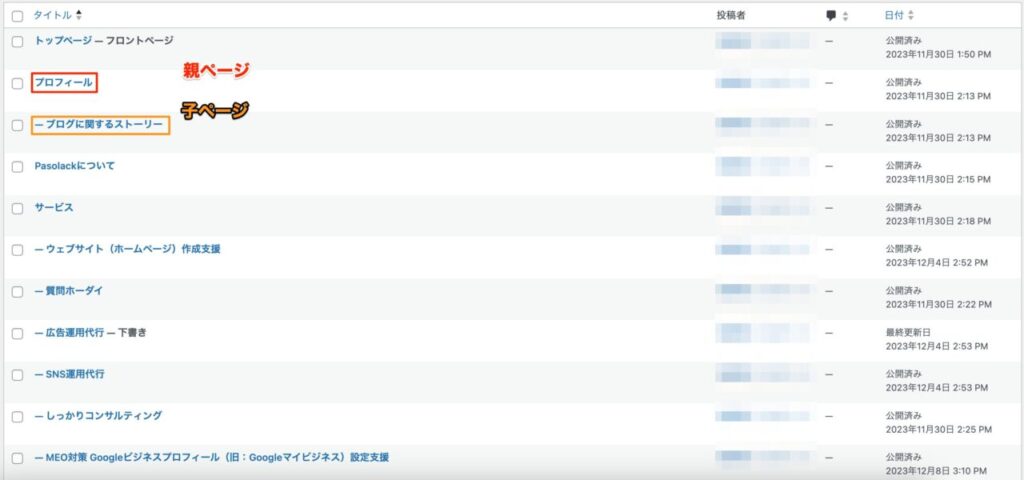
ページ同士の親子関係を作れる
固定ページでは、ページ同士の親子関係を作成することができます。このようにすることで、検索エンジンのクローラーが巡回しやすくなるのです。


親子関係ってどういうことなんや?

たとえば、プロフィールページの固定ページの子ページとして『詳しいプロフィール』や、『経歴』、『実績』など関連するページを紐付けるとかですね。
記事一覧ページの表示ができない
固定ページには、投稿とは異なり記事一覧ページに掲載されることはありません。そのため、必ずどこかにリンクを設定し、ページにアクセスさせる導線を作らないといけません。

ナビゲーションメニューや、サイドバー、ウィジェットなどあらゆるところに簡単に設置できるので、リンクを貼り忘れないように注意しましょう!

そこが投稿との大きな違いなんやな!

投稿の場合は、記事一覧や、カテゴリー、タグなどあらゆるところに自動で表示させられますが、固定ページはリンクを設定しないと、アクセスできないページになるので注意しましょう!
ページごとにデザインテンプレートを設定できる
固定ページでは、各ページごとに異なるデザインテンプレートを適用することができます。これにより、特定のページには特別なレイアウトやスタイルを適用することができます。
WordPressのテーマとは別物ですので、注意してください。


デザインテンプレートは作れたりするんか?

テーマに設定されているものを使うのが一般的ですが、自作も可能です。ただし、PHPでのプログラミングが必要な部分なので上級者向けですね。
RSSフィードが配信されない
固定ページでは、RSSフィードが配信がされません。
- RSSフィードとは?(クリックをして詳細を表示)


投稿だと自動でフィードっちゅうのが配信されるんやな!

固定ページのデメリットのようにも感じますが、固定ページは多くのユーザーにとって求められているページを作ることにはあまりならないので、逆に通知しなくても良いと考えられているのかなーと思います。
固定ページのほうが適しているページ
WordPressの固定ページは、Webサイト内でカテゴリーに属さない独立した単体のページを作成するための機能です。一般的には、以下のような重要度が高いけど、めったに更新されないページに使用されます。
- トップページ(Webサイトの場合が多い)
- プロフィール
- メンバー一覧
- メンバー紹介ページ
- 運営者情報
- プライバシーポリシー
- HTMLサイトマップ
- お問い合わせ
- アクセス
- サービス一覧
- サービス紹介ページ
- ランディングページ
- メルマガ登録ページ
- 特定商取引法
- 免責事項
これらのページは、webサイトや、ブログ自体を知りたいと思う読者にとって重要な情報です。

問い合わせフォームや、サイトマップなどはプラグインを活用してカスタマイズするようなページですね。
投稿では、SEOなどでお悩み解決を基本とするコンテンツを作成しますが、固定ページでは、ブックマークからアクセスするような、webサイト・ブログ自体が理解できるコンテンツを目的に作成する用途に向いています。
固定ページの作成方法
では、WordPressで固定ページを作成する手順をお伝えします。
作成と公開
- WordPressの管理画面から固定ページの新規追加
WordPressの管理画面にログインし、左側のメニューから「固定ページ」を選択。そして、新規追加をクリックしましょう。
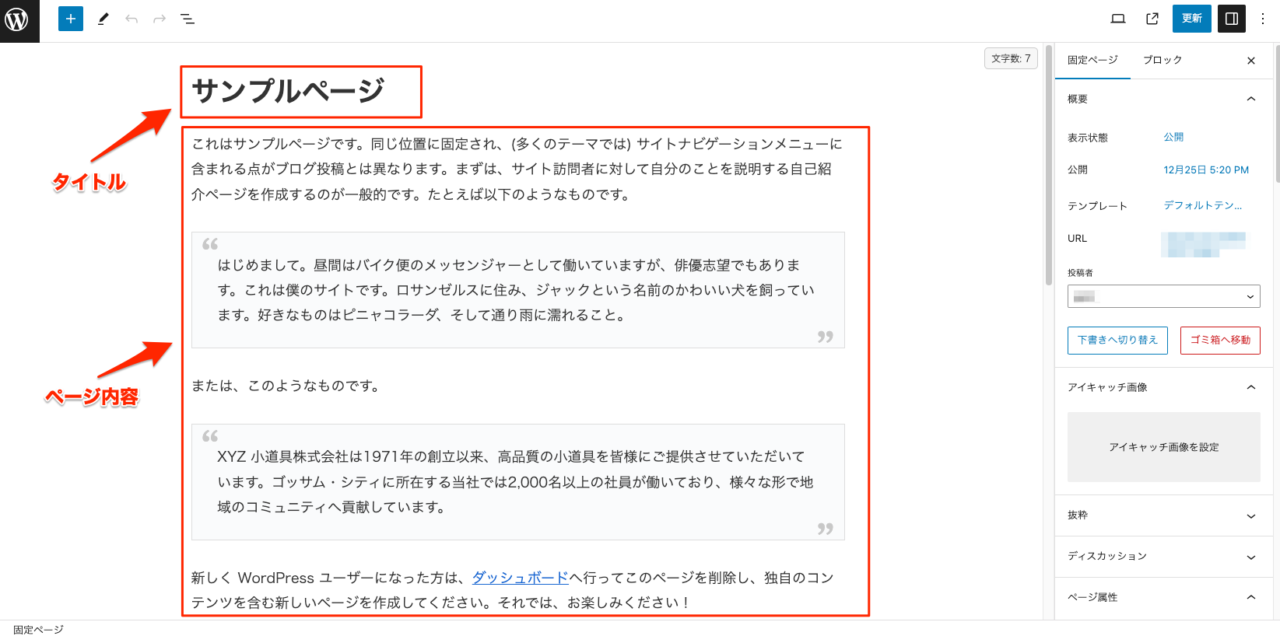
- 固定ページの内容を作る
固定ページのタイトルや、本文を作りましょう。
- アイキャッチや、パーマリンクなど項目を設定
固定ページのアイキャッチ画像や、URLスラッグ、投稿者などの情報を入力しましょう。
- 公開
最後によく確認して[公開]ボタンを押しましょう!
すでにページを公開している場合は[更新]ボタンを押しましょう!
これで固定ページの作成は完了です!

ちなみに固定ページ一覧から「ゴミ箱へ移動」とすれば削除も可能です。
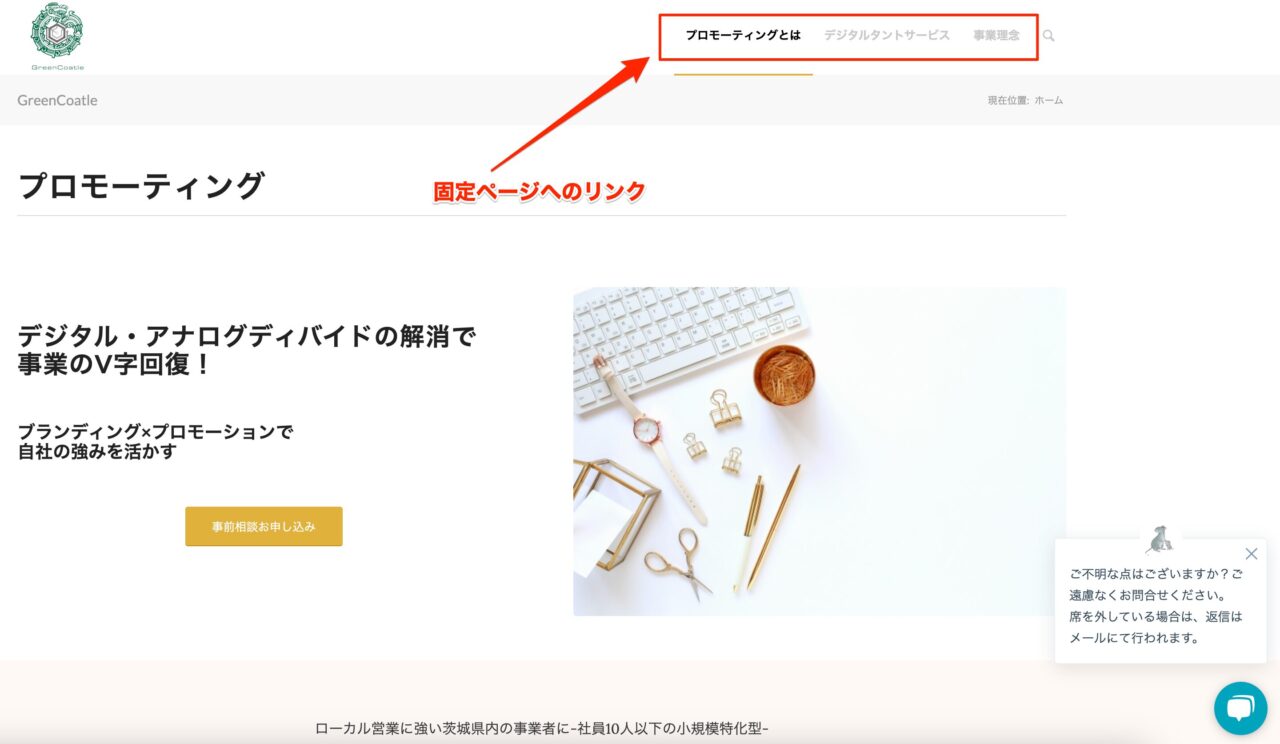
ページにアクセスするリンクの作成
作成した固定ページはそのままでは、訪問者がアクセスできません。
ナビゲーションメニューへリンクを追加したり、各ページからリンクを付けてアクセスできるようにしましょう。
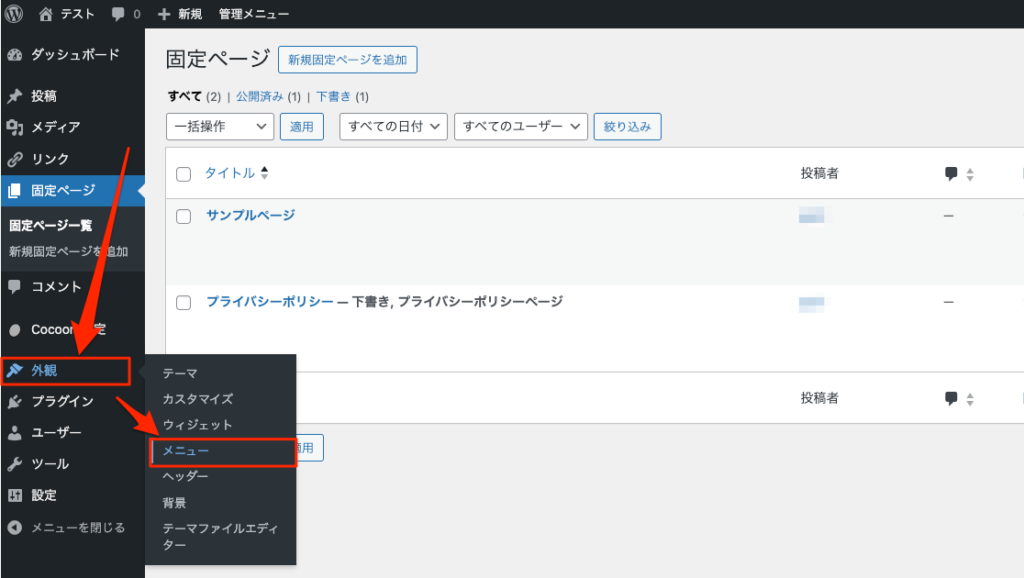
- WordPressの管理画面の外観からメニューを選択
WordPressの管理画面から外観→メニューと選択し、ナビゲーションメニューの設定に移動しましょう。
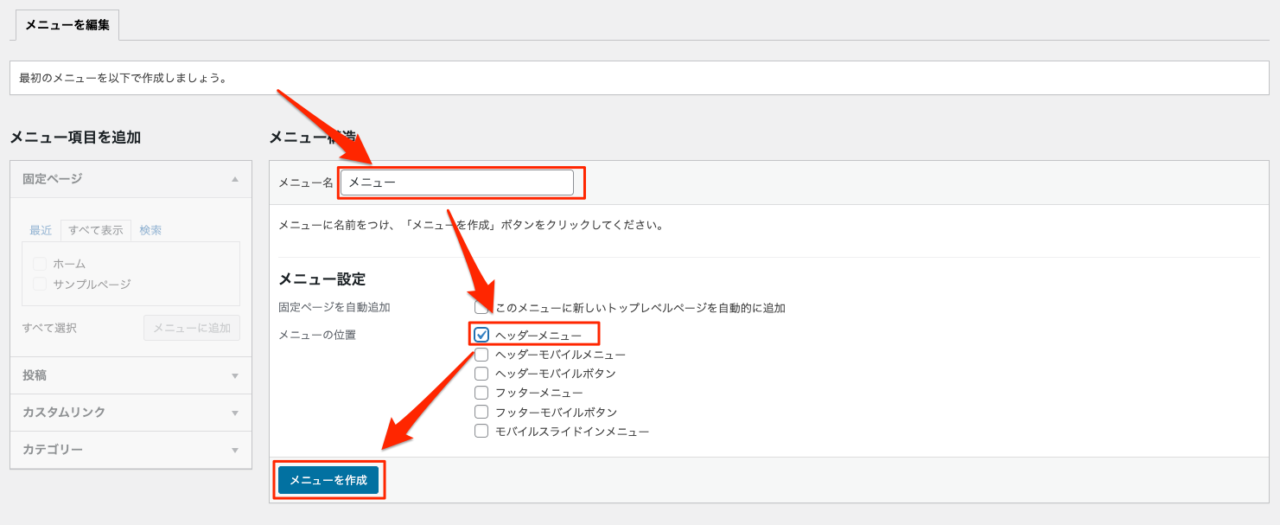
- メニュー構造を追加
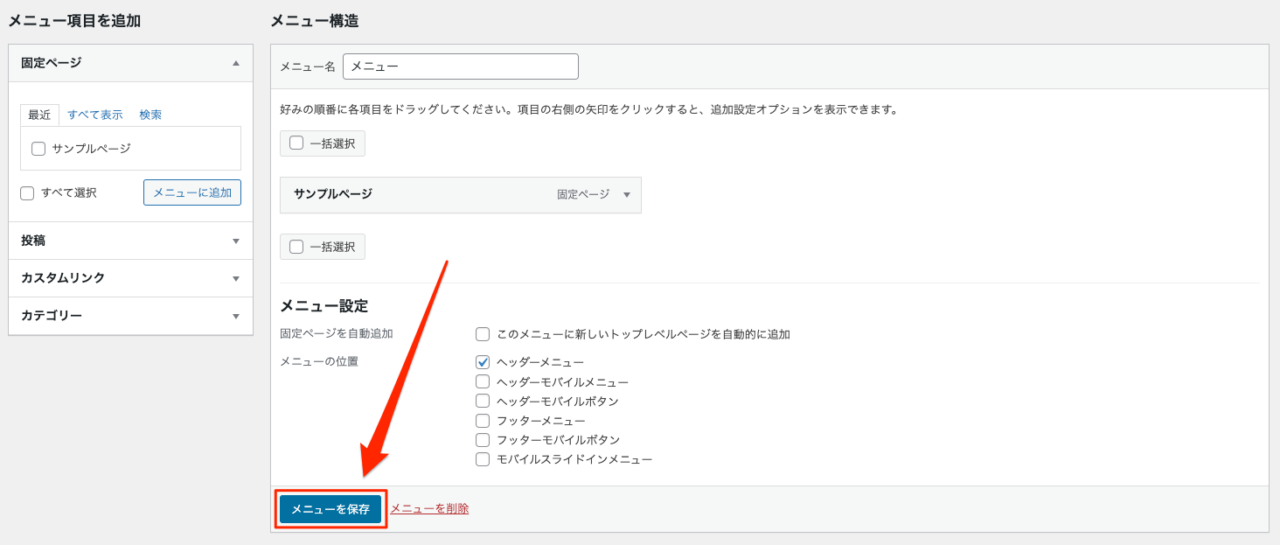
メニューが作成されていない場合は、メニュー名を入力し、ヘッダーメニューにチェックを入れて[メニューを作成]のボタンを押しましょう。
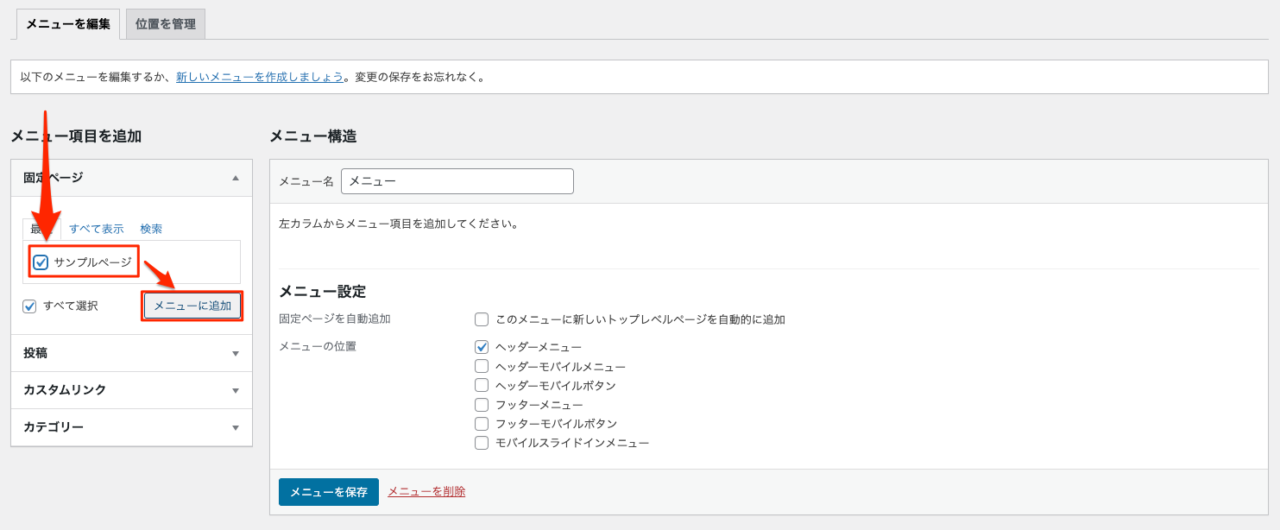
- 固定ページの欄から追加したいページを選んでメニューに追加
メニュー項目の中の固定ページの欄から追加したい固定ページにチェックを入れ、[メニューに追加]を押しましょう。
注意追加したいメニューが表示されていない場合は、[すべて表示]を押して、すべての固定ページを表示させてください。
- 完了したらメニューを保存する
メニューを追加し終わったら[メニューを保存]を押しましょう。
トップページを固定ページにする
WordPressでは、デフォルトで最新の投稿がトップページに表示されますが、固定ページをトップページにすることもできます。
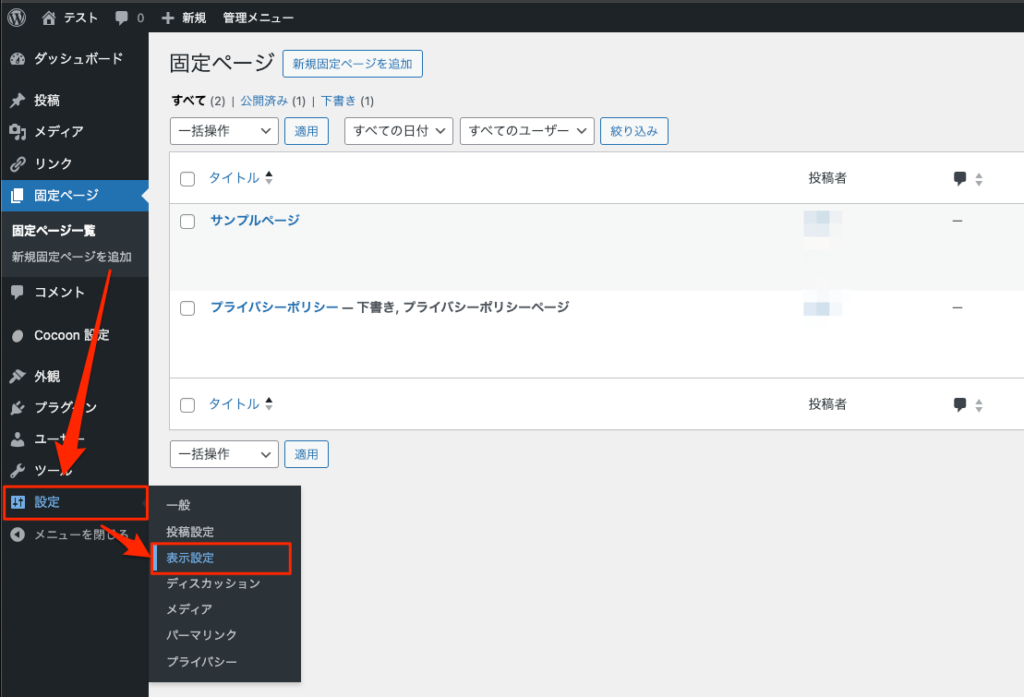
- WordPressの管理画面の設定から表示設定を選択
WordPressの管理画面から設定→表示設定と選択しましょう。
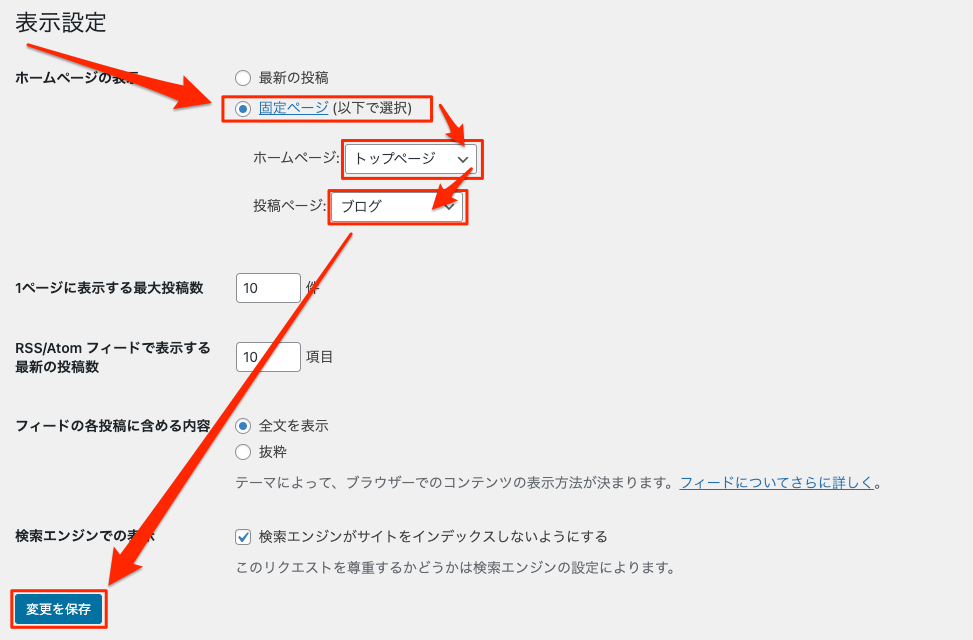
- ホームページの表示で固定ページを選択する
ホームページの表示で、固定ページを選択し、トップに表示したい固定ページを『ホームページ』、記事一覧を表示したい固定ページを『投稿ページ』と指定しましょう。
設定が終わったら[変更を保存]を押しましょう。
固定ページでブログ・会社にとって重要なページを作ろう

自分のことをよく知ってもらいたい時なんかに使うのが固定ページなんやな。

基本的にはそうですね。ブログ記事の一覧に表示させたくないページと思えば良いでしょう。

ページ内容が薄くなったりする場合もあると思うやけど、それでもええんか?

問い合わせなどは内容が薄く、プライバシーポリシーのページは他のサイトと被りやすいです。なので、そういうページはnoindexにしておくと良いですね。
固定ページについては分かったでしょうか?
固定ページを使うことで、ブログや、webサイトの情報を魅力的に演出できるようになるので、ぜひ使ってみてください!
WordPressの使い方ガイドマニュアルに戻るにはこちらです。
他にもホームページでの集客や、ウェブサイトに関する情報をまとめているので、ぜひご覧ください。