- WP Fastest Cacheをなんとなく設定している方
- webサイトや、ブログが遅いと感じている方
- Google PageSpeed Insightsで点数が低い方

なんかブログの動作がもっさりしとる…。

おや、どうしましたか?

いや、なんかブログの動作が重いんや。
開いてから3秒以上待って開くなんて運営の死活問題や!

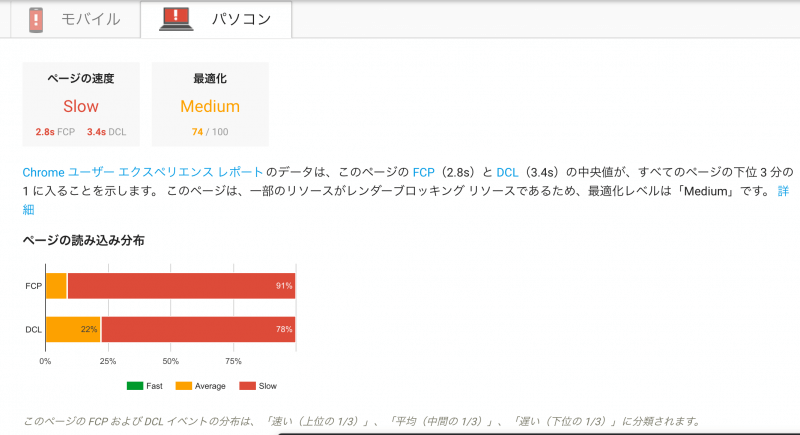
おお、どれどれ…、ちょっとGoogle PageSpeed Insightsで見てみましょう。


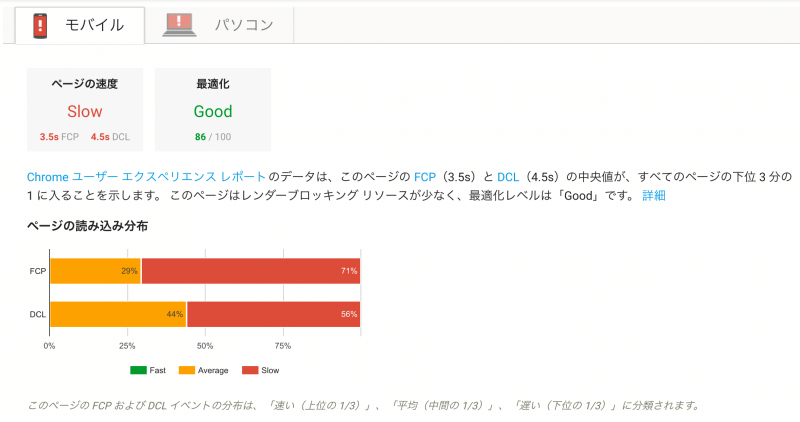
モバイル版が53点や!高いんか?!

いや、高くはないですね…。80〜90点は欲しいです。
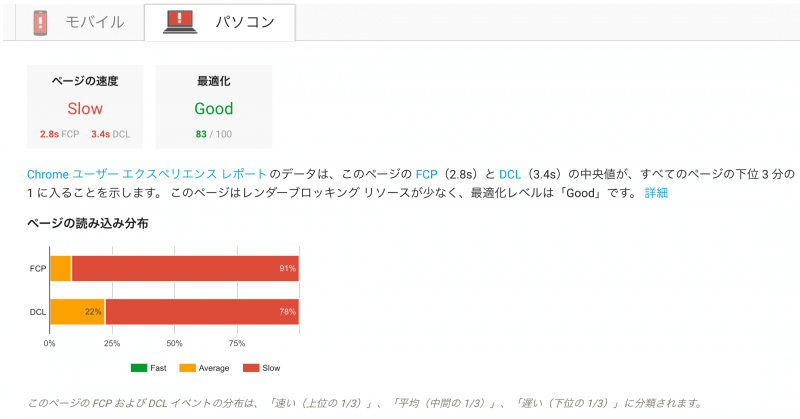
パソコンでも74点なのでちょっと遅いですね。

これどうしたら良いんや!

こんな時はページキャッシュ系のプラグインを入れて高速化を図りましょう!

えー、なんか壊れるって聞いたことあるで、大丈夫なん?

その中でも比較的安全で、動作も改善するWP Fastest Cacheを入れましょう!
WordPressのページ読み込み速度が遅い!そんな風に悩んでいる方にオススメしたいのがWP Fastest Cacheプラグインです。
ページキャッシュを導入することで劇的に表示速度を改善できますが、使用や、設定には注意点があります。そこで今回はWP Fastest Cacheの正しい設定方法をお伝えします!
なぜWP Fastest Cacheがオススメなのか
はじめに。キャッシュ系プラグインは取扱い注意
最初に言っておきますが、ページキャッシュ系プラグインは取り扱いに注意しなければならないプラグインです。
キャッシュプラグインって高速化には欠かせないものですが、仕組み上、アクセス数が多くならないと効果はほとんど実感できないと思って良いです。
※もちろん点数は高くなりますけど。

月1万アクセスもないブログの場合は、コード最適化とかに精を出しているよりもアクセスアップに力入れていたほうが良いかなって思います。
キャッシュの仕組みはこちらで解説しています。
そもそも、このようなキャッシュプラグインはトラブルの元なんです。
有名なプラグインとしてWP Super Cacheや、W3 Total Cacheなんてありますが、私も今の今まで「なんかヤバそう」って手を出してきませんでした。
そのため、使いこなすには万が一、何かトラブルがあった時に元に戻せるような技術・知識が必要です。
- キャッシュで苦戦した事例(クリックして詳細を表示)
あんまり知識のないままトラブルと完全にハマることになるので注意しましょう。
特にカスタマイズとかWordPressの中身をいじっている人はキャッシュは注意です。
検索かけるとこんな風に真っ白になった事例がたくさん。一度入れると下手に削除もできないのがキャッシュプラグインの怖さ。

しかし、WP Fastest Cacheは違う!!
WP Fastest Cacheはキャッシュトラブルが起こりにくい
WP Fastest Cacheプラグインってのは、他のプラグインと違ってとにかくカンタン!
何しろ、選択してポチポチとしていくだけですからね。意味さえ理解していれば誰でも設定できるってワケです。

コーディングとか、(面倒なので)もう大っ嫌いなソルティーが諸手を挙げての大拍手!
キャッシュを削除する機能のおかげでトラブルになりにくいのも特徴ですね。
WP Fastest Cacheの効果は?
いや、最初は期待してなかったんですよ。
だって一番はサーバーの応答速度が一番下げているってのが原因だったんですもの。でも、あまりの効果の高さに驚きです!
モバイル版が53点⇒86点にアップ!

パソコン版は74点⇒83点に改善!

Google PageSpeedのSEO評価は80点以上あれば問題ないレベルに入るとされています。なので80点以上を目指しましょう。
サーバーの応答速度って、アクセス集中して起こってるようなもんなので、アクセス負荷を抑えてあげるためにもキャッシュ(ここだとページキャッシュとデータベースキャッシュのこと)って必要なんですね。
0.8.9.5バージョンの時点で、JINとは相性が悪いらしくスマホ表示が崩れてしまうので導入しないでください。
JINはキャッシュ系ととことん相性が悪いですね…(悩)。
WP Fastest Cacheをインストールして日本語化しよう
インストール
では、WP Fastest Cacheをインストールしましょう。
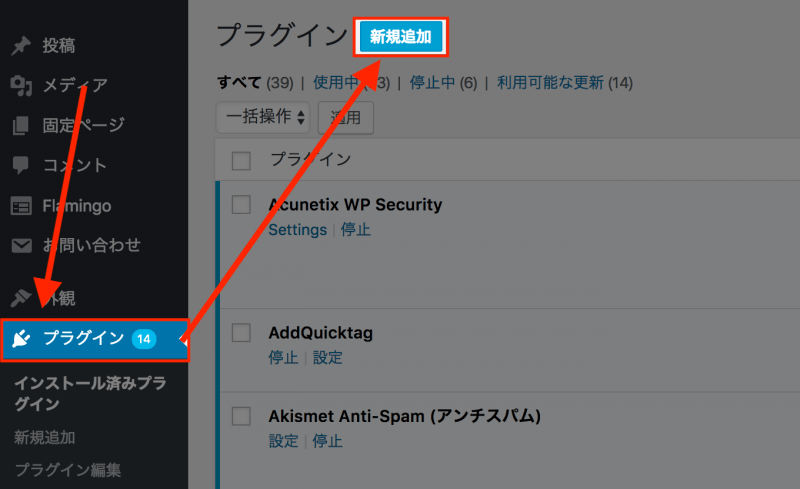
- プラグインから新規追加を選択
ダッシュボードメニュー → プラグイン → 新規追加とクリック。
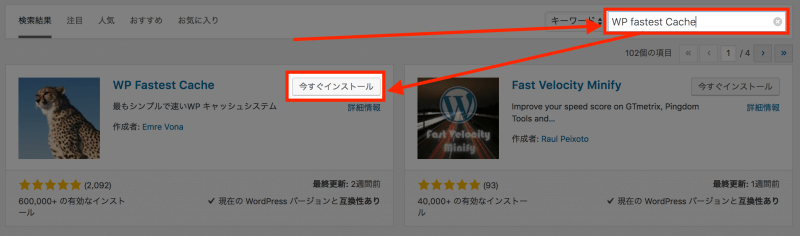
- 『WP Fastest Cache』と検索
『WP Fastest Cache』と検索し、[今すぐインストール]のボタンを押しましょう。
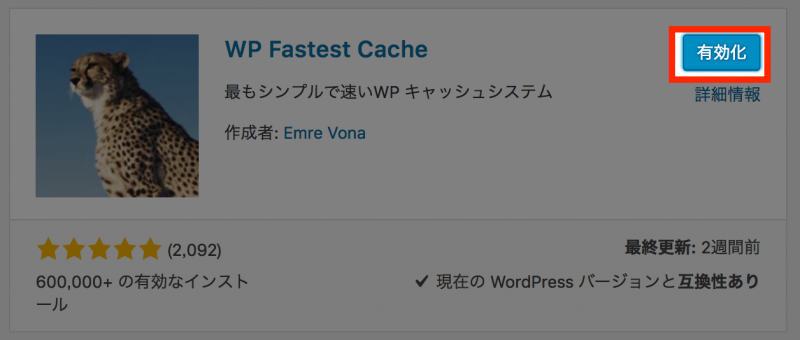
- 有効化する
インストールできたら[有効化]を押します。
日本語化の設定
WP Fastest Cacheを設定変更する前に日本語化しましょう!やり方は超簡単です。
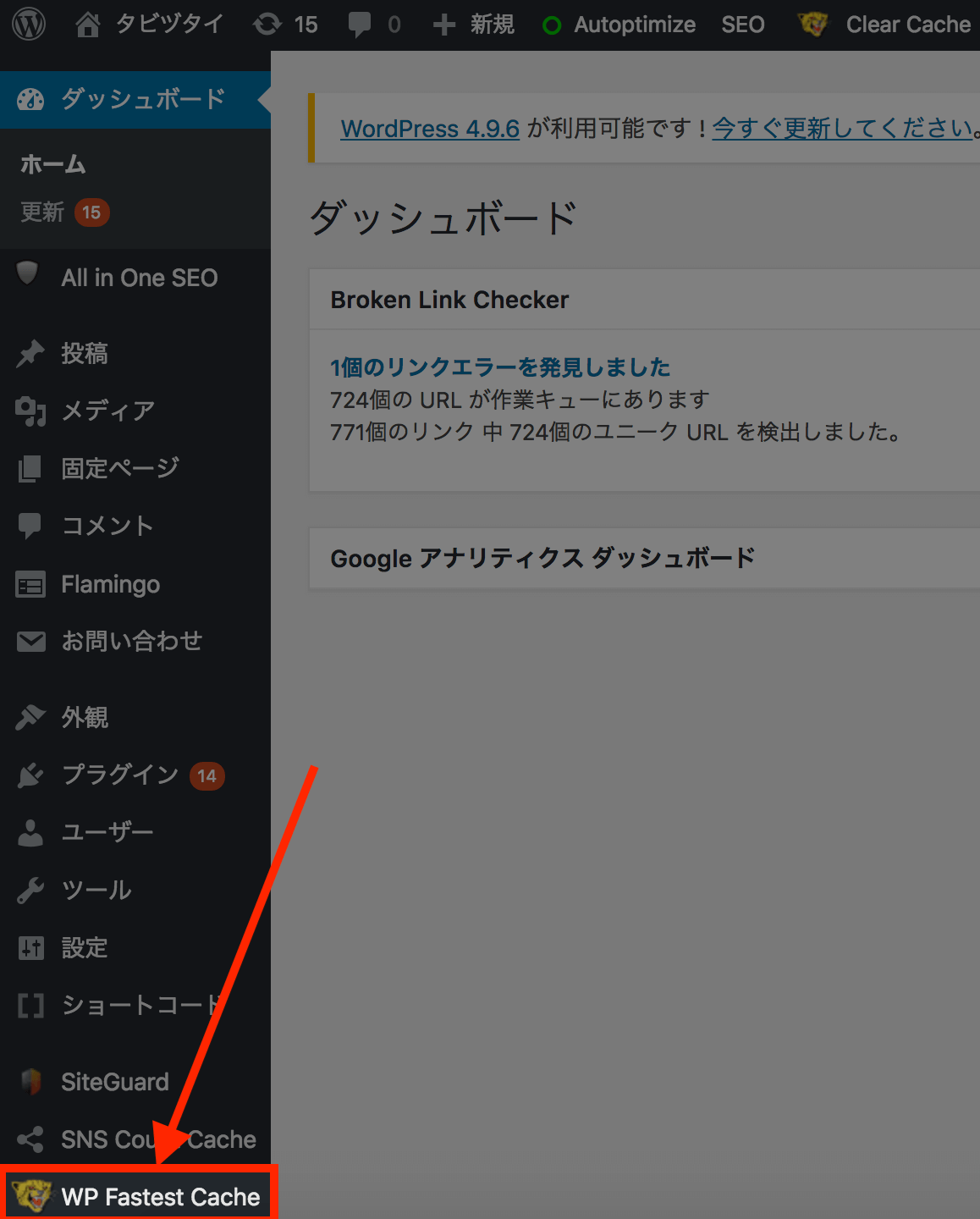
- ナビゲーションメニューの虎のアイコンを選択
ダッシュボードメニューの虎のアイコンを選択。
ちなみに上の虎のアイコンでは設定画面に行けないので注意してください。
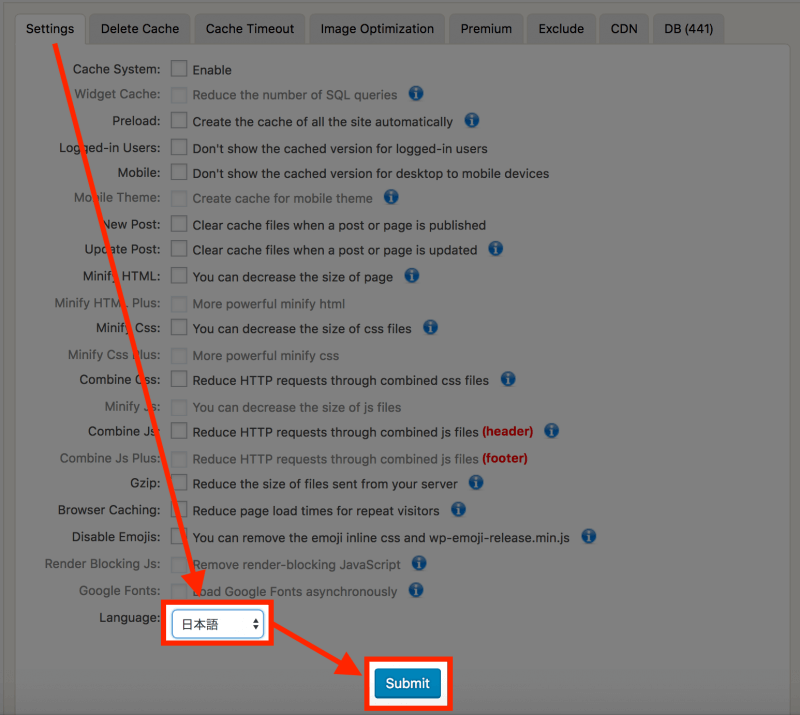
- 日本語に切り替える
Languageの部分を日本語に切り替えてから[Submit]を押しましょう。
これだけで日本語に切り替え完了!!めっちゃカンタンですね!

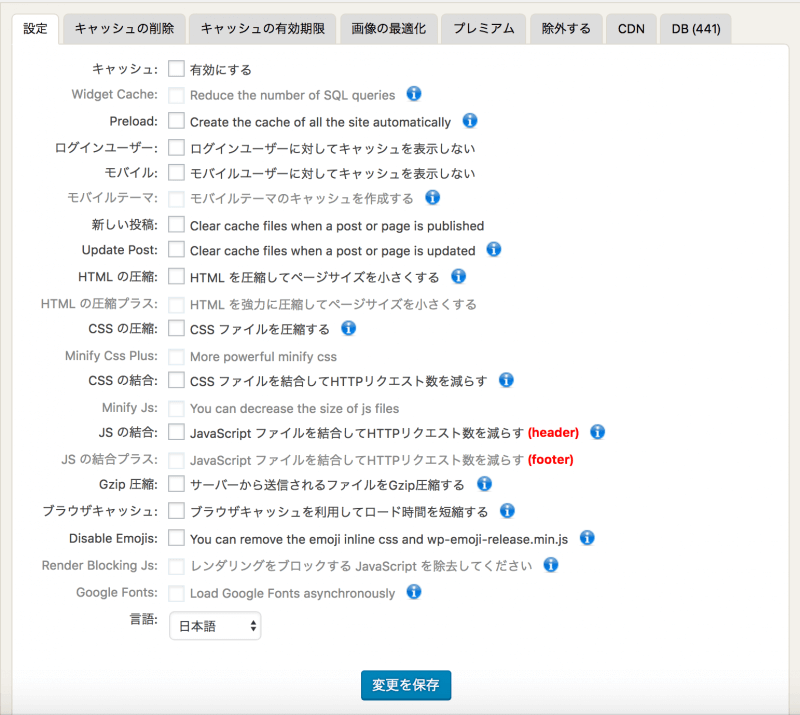
WP Fastest Cacheの“正しい”設定方法
さて、ここからがWP Fastest Cacheの設定です。実はここからが重要で、設定が間違っているサイトがめちゃくちゃ多いです。
「とりあえず全部チェック入れておきましょう」ではダメなので要注意です。
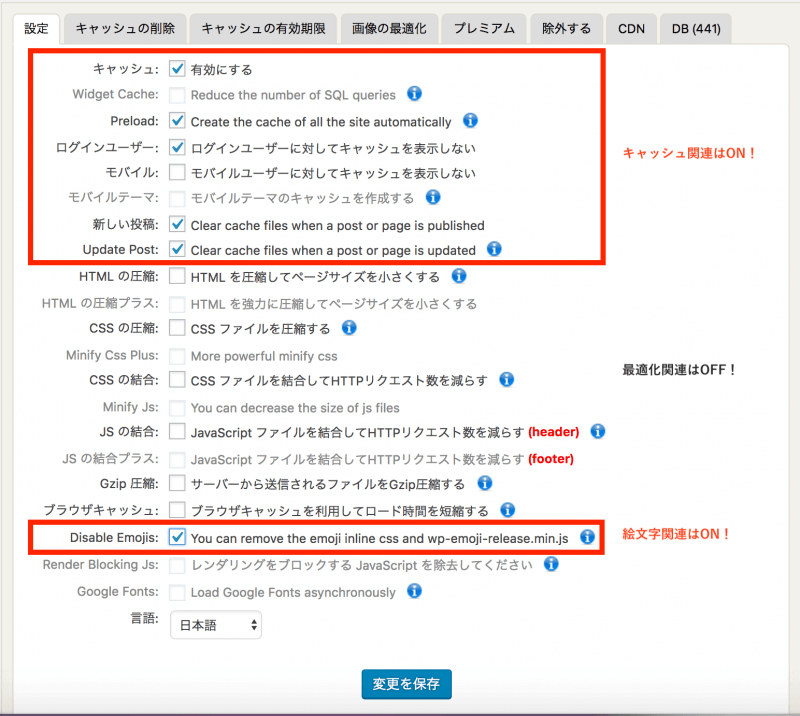
AutOptimizeなどコード最適化を行っている方の設定方法
すでにAutOptimizeなどコード最適化を行っている方も多いと思います。その場合はHTMLの圧縮、CSSの圧縮などのチェックは外しておきます。

基本的にモバイルのところはチェックを外します。ただし、スマホ向けの特別な機能がある場合は、モバイルにチェックを入れてください。
AutOptimizeは設定カンタンだけど、結構ガッツリ最適化してくれます。なかなか優秀です。試しましたが、コード最適化に関してならWP Firstest Cacheよりも効果高いです。
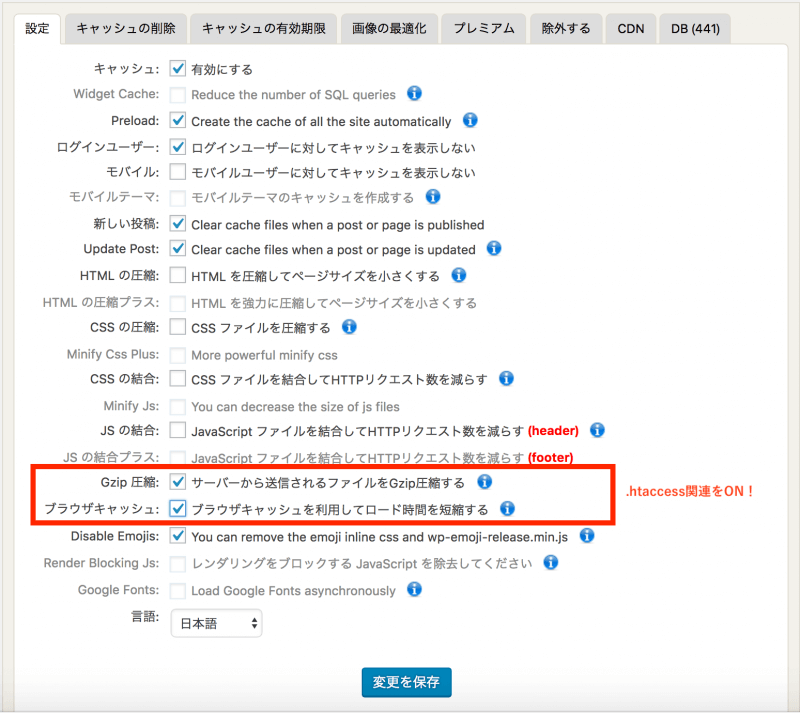
.htaccessを設定していない方の設定方法
.htaccessにてブラウザキャッシュや、Gzipの設定を行っていない場合はGzip圧縮と、ブラウザキャッシュをONにします。

- .htaccessって何?(クリックして詳細を表示)
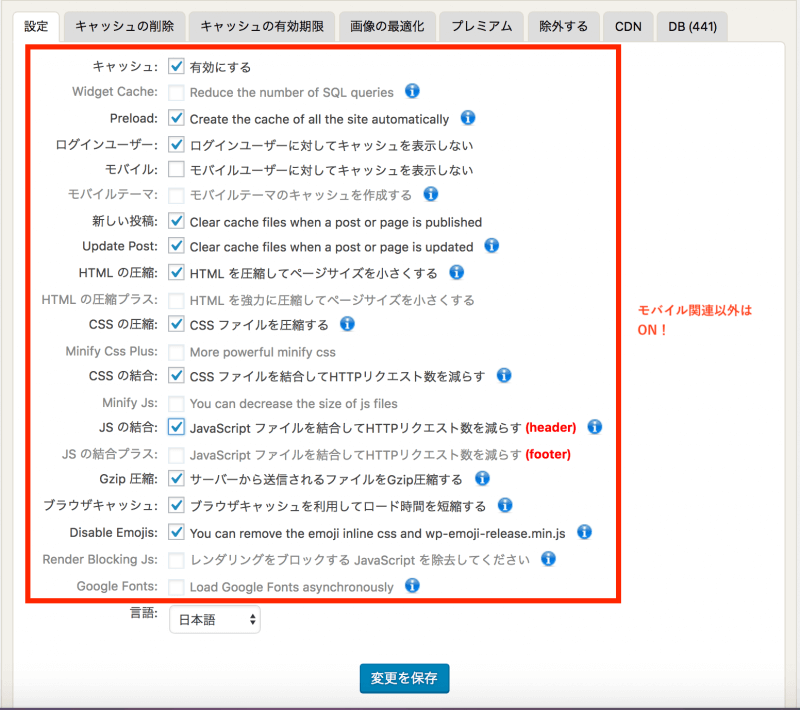
高速化を何もしていない方の設定方法
「.htaccessとかコード最適化とか意味ワカラン。いじる気ゼロだわ。」
「今まで何も高速化してなかったけど、高速化はプラグイン一つあれば十分っしょ」
という方はモバイル以外は全部ONにしておきましょう。(モバイルのところだけ注意事項があるので確認してください)

WP Fastest Cacheの各項目の説明
一応すべての機能を説明しておきます。
キャッシュ
WP Fastest Cacheのキャッシュ機能を使うか選べます。「なんかおかしくなっちまった!!」という方はチェックを外したら元に戻ります。
他のキャッシュ系プラグインは真っ白な画面が映るばかりで、ON・OFFの切り替えすらできなくなるので危なくて使えないですが、本当に頼もしいな〜って感じます。
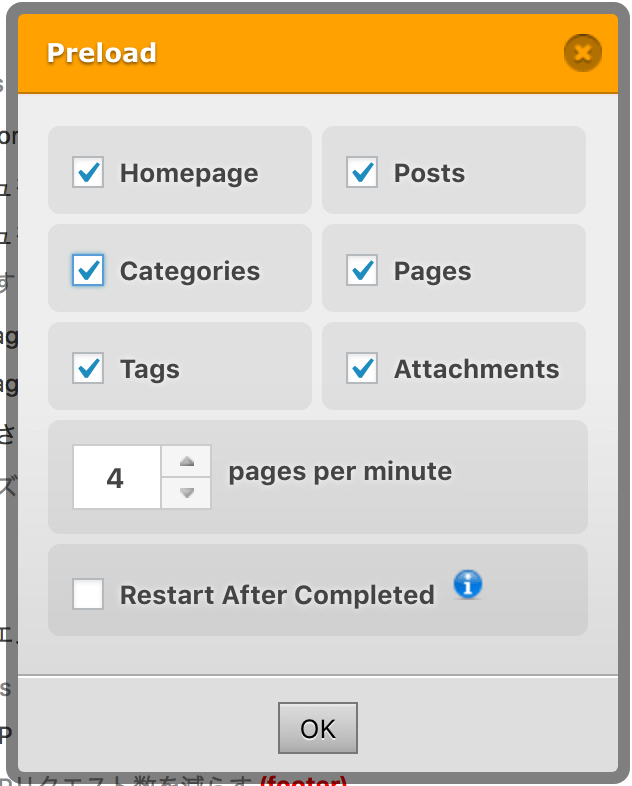
プレロード(Preload)
プレロードとは、事前にキャッシュを作ってくれる機能です。どこでキャッシュのプレロードを行うかを聞かれるので、基本的に全部チェックを入れていてOKです。

pages per minute
これは1分間で何ページのキャッシュを作るかの設定です。
キャッシュ作成のタイミングはページの最初の訪問者が起点となるのですが、予め作っておけば最初の訪問者もキャッシュの恩恵に預かれるということになりますね!便利機能!!
Restart After Completed
こちらは基本OFFで良いでしょう。
プリロード・プロセスは、すべてのキャッシュをクリアした後に動作し始め、すべてのキャッシュが作成された後で動作を停止します。
プリロード機能を絶えず動作させたい場合は、”Restart After Completed”オプションを有効にする必要があります。このオプションを有効にすると、プリロードによってキャッシュが作成され、既存のキャッシュファイルが上書きされます。したがって、キャッシュをクリアする必要はありません。
完了後にプリロードを再開する
キャッシュをクリアする必要はなくなりますが、絶えずキャッシュを作り続けてしまうので、サーバー負荷が高まります。
なので、OFFでOKです。
ログインユーザーに対してキャッシュを表示しない
「ログインユーザーに対してキャッシュを表示しない」が有効だと、Wordpressにログインしてブログを閲覧すると、キャッシュプラグインが適用されなくなります。
キャッシュが有効になっていると、ブログのデザイン・内容が変わらないので確認しにくくなってしまうんですね。管理者は最新の状態を確認する必要があると思うので、有効にしておきましょう。
シークレットモードを使ってキャッシュ有効状態を確認できます。Google PageSpeedで速度測定する際もシークレットモードで行ってください。
モバイルに対してキャッシュを表示しない
これ、罠なんですがレスポンシブデザインに対応しているブログはONにしないでください。って言っても、今のWordPressのテーマはレスポンシブデザインになっていると思うので、ほとんどの方がOFFでOKだと思います。
しかし、スマホ向けで特別な機能がある場合はモバイルをONにしてください。
レスポンシブテーマを使用する場合は、モバイルキャッシュ機能を使用する必要はありません。「モバイル」と「モバイルテーマ」オプションを無効にする必要があります。
モバイルキャッシュについて – WP Fastest Cache
公式にはレスポンシブテーマであればOFFと書いてあります。しかし、スマホでのみ電話、メールのボタンが出てくるようなテーマも多くなりましたよね。
そのような場合、キャッシュ表示がおかしくなり、動作がおかしくなってしまうようです。
今回は提供いただいた情報をそのまま掲載しました。
こんにちは、初めまして、◯◯と申します。
面白い記事ありがとうございます、参考にさせて頂いております。さて、
https://greencoatle.soratobunezumi.co.jp/seo/wordpress/wp-fastest-cache/
こちらの記事なのですが、WP Fastest Cacheを使うに辺り参考にさせていただきました。> モバイルに対してキャッシュを表示しない
> これ、罠なんですがレスポンシブデザインに対応しているブログはONにしないでください。
> って言っても、今のWordPressのテーマはレスポンシブデザインになっていると思うので、ほとんどの方がOFFでOKだと思います。こちらの記載でして、OFFにしていると、うちのサイト、なぜかモバイルの場合だけフッタ表示が安定しない・・・モバイルの場合には、電話が出来るようなフッタが出てくるテーマを使っているのですが、出るときと出ないときがある。という現象に悩まされていました。ONにすると正常稼働するんですね。
メールで読者からの報告
このボタン、よくよく調べると日本語訳が間違っているらしく、モバイルのチェックを外すとパソコン用のキャッシュをモバイルに適用するというボタンのようです。
「Don’t show the cached version for desktop to mobile devices.」とあります。これって「デスクトップ用のキャッシュをモバイル機器に表示しない」という意味じゃなかろうか…。つまりこれはチェックを外すと「デスクトップ用のキャッシュをモバイルユーザに表示する」という意味にならないか?
WP Fastest Cacheのモバイルテーマではまったこと – 蒲田ネット
なので、スマホの動作がおかしくなっていると思った方はONにして試してみましょう。
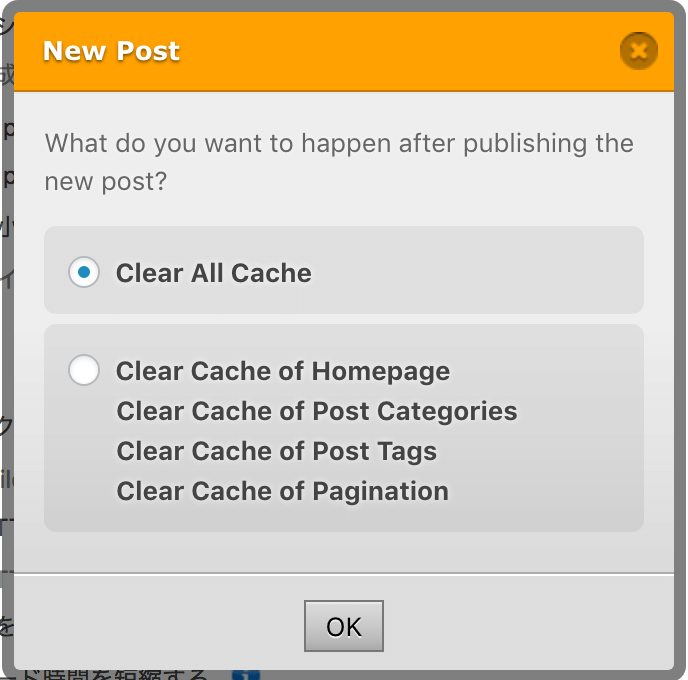
新しい投稿
新しい投稿のところには「投稿や固定ページが公開されたときに全てのキャッシュファイルをクリアする」って書いてあります。
チェックを入れると「Clear All Cache」のラジオボタンを選択しましょう。
このように選択すると、ブログを公開した時に一旦全ての全てのキャッシュを消去します。

HTMLの圧縮
「HTMLの圧縮」は、HTMLなどの余分なスペースや、改行を取り除き、HTML内容を圧縮してページの高速化ができます。

ただ、あんまり精度は良くない。同じようなコード圧縮系プラグインならAutOptimizeのほうが優れています。
一応有料版になれば強力な圧縮が使えるらしいですが…メリットが薄いかな…。
CSSの圧縮
「CSSファイルの圧縮」にチェックを付けると、こちらも余分な空白や、改行などを取り除いてくれます。ただし、こちらもAutOptimizeのほうが優秀です。餅は餅屋に頼みましょう。
CSSの結合
ファイルが多くなればなるほど、読み込み速度というのが気になってきます。「CSS ファイルを結合してHTTPリクエスト数を減らす」にチェックを付けると、ファイルを開く回数を減らしてくれます。
高速化が期待できますが、これもAutOptimizeの方が優れています。
JSの結合
こちらはヘッダーで呼び出されるJavaScriptファイルを一つにまとめて高速化してくれます。さきほどのCSSの結合と同じような処理ですね。
こちらも高速化が期待できるんですが、これもAutOptimizeでOKです。
Gzip圧縮
テキスト、HTML、XML、CSS、RSS、JavaScript、WEBフォントなど、ブログにはいろんなデータが存在するんですが、これをサーバー上で圧縮することで転送量を減らすことができます。
Gzip圧縮に関しては.htaccessでGzip圧縮設定と同じことができます。
GZip圧縮は.htaccessファイルですでに行っている人も多いと思うので、その場合はチェックを入れないでください。
ブラウザキャッシュ
「ブラウザキャッシュを利用してロード時間を短縮する」にチェックが入っていると、ブラウザのキャッシュ機能を利用して高速化を図ります。
- ブラウザキャッシュって何?(クリックして詳細を表示)
ブラウザキャッシュは.htaccessでブラウザキャッシュ設定と同じようなことができます。
ブラウザキャッシュは.htaccessファイルですでに行っている人も多いと思うので、その場合はチェックを入れないでください。
Disable Emojis
こちらはブログの絵文字(インラインに入っている絵文字データと、WP-emoji.min.jsに入ってる絵文字データ)を使わない!と宣言することによって高速化を図ります。
絵文字は使えなくなりますが、絵文字データを読み込まなくて済むので高速化になります。
ブログでは絵文字を絶対使わないという方はこちらをONにしておきましょう。
WP Fastest Cacheのその他の設定
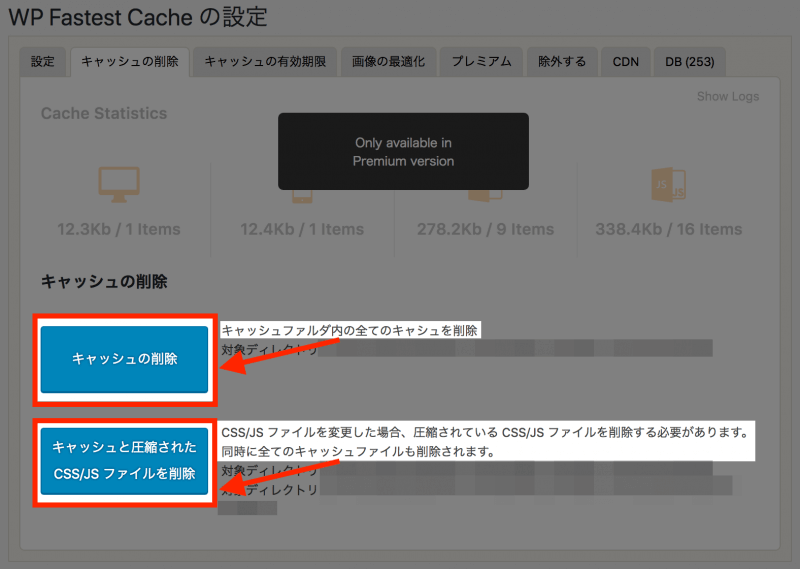
キャッシュの削除
キャッシュの削除は主にデザインの変更や、プラグインの変更をかけた時にキャッシュをリセットします。キャッシュをリセットすることで表示がおかしくなっている箇所を改善することも可能です。

上の「キャッシュの削除」というボタンは、キャッシュだけが削除されます。
下の「キャッシュと圧縮されたCSS/jsファイルを削除」ボタンは、圧縮されたCSS/JavaScriptファイルも含めてキャッシュを削除…まぁ、つまり全部削除するってことです。基本は下のボタンを押しましょう。
キャッシュをリセットしたくらいでWordPressは壊れないので、気になったらリセットするくらいの気持ちでOKです。
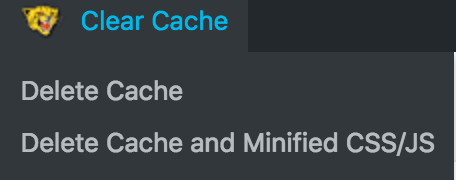
ちなみに管理バーのチーターアイコンのメニューでも、同様の操作が可能です!

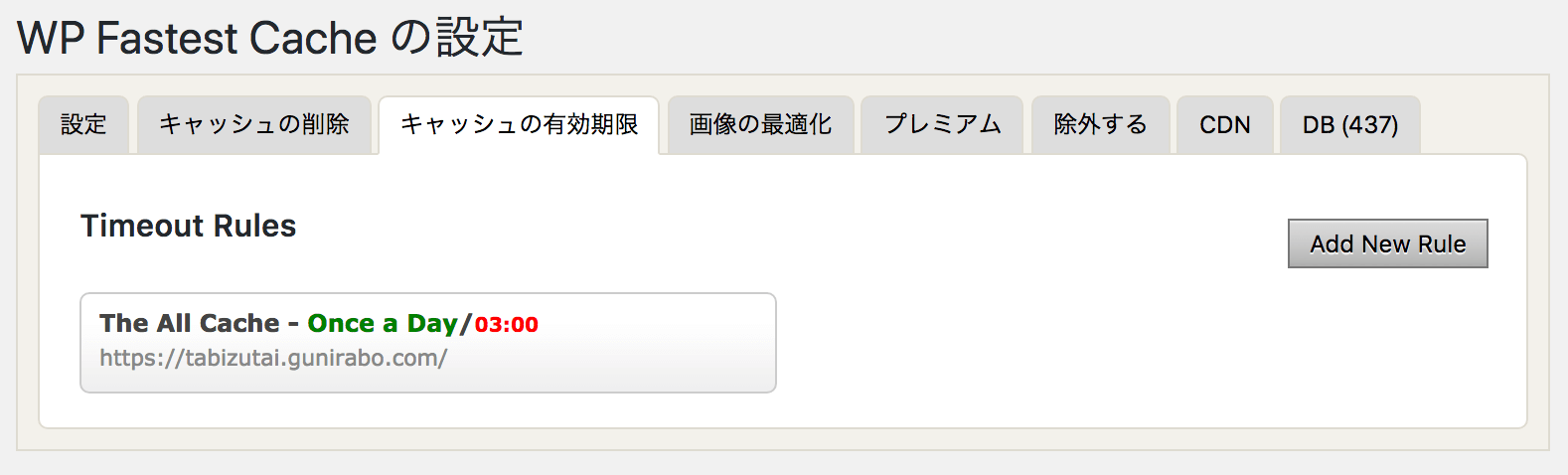
キャッシュの有効期限の設定
キャッシュの有効期限タブでは、キャッシュを削除するタイミングを設定することが可能です。
プレロードの項目でRestart After CompletedをONにしている方は必要のない設定です。
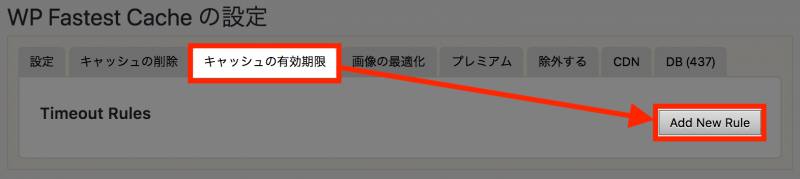
- 新しいルールの追加
有効期限は[キャッシュの削除]を選び、[Add New Rule]ボタンをクリックし、新しいルールを追加します。
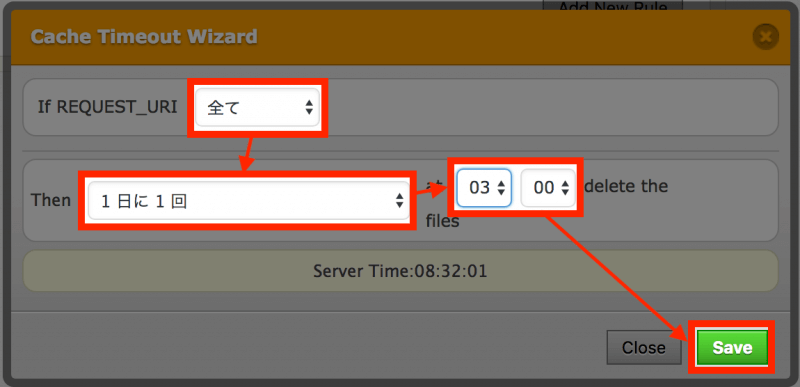
- キャッシュを削除する時間の設定
『IF REQUEST_URI』は『全て』、『Then』に、キャッシュを削除する時間を設定し、[Seve]を押します。
注意 削除するタイミングについてキャッシュは間隔が短すぎると、サーバーに負荷を与えてしまうので、『1日1回』くらいにしておきましょう。
時間は夜中の3時くらいが良いかなと思います。アクセス数などを見て一番人が来ていない時間帯に設定しておくとベターです。
こんな感じになればOKです!!

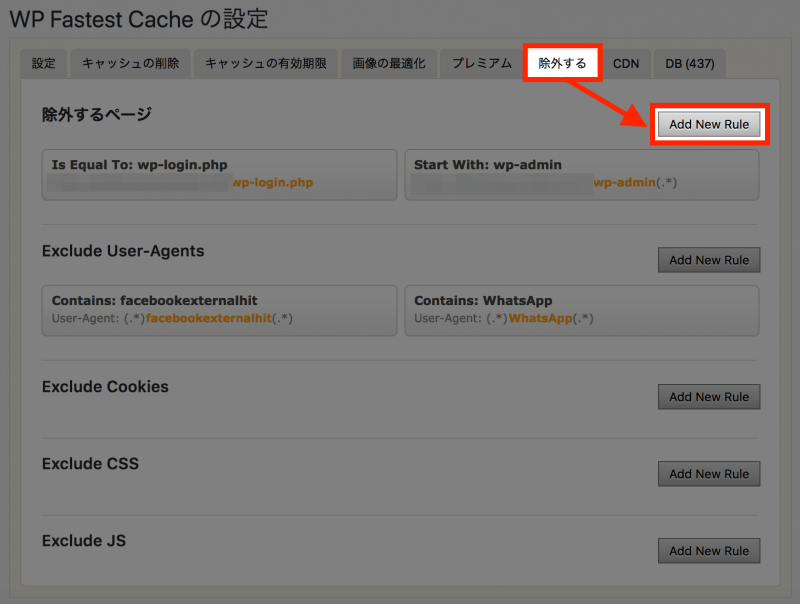
キャッシュ除外設定
『除外する』タブでは、キャッシュを使わないページの設定を行えます。基本的に変更する必要はありません。
- 新しいルールを追加
もし、キャッシュ表示をさせたくないページがある場合は、[Add New Rule]ボタンを押して設定します。
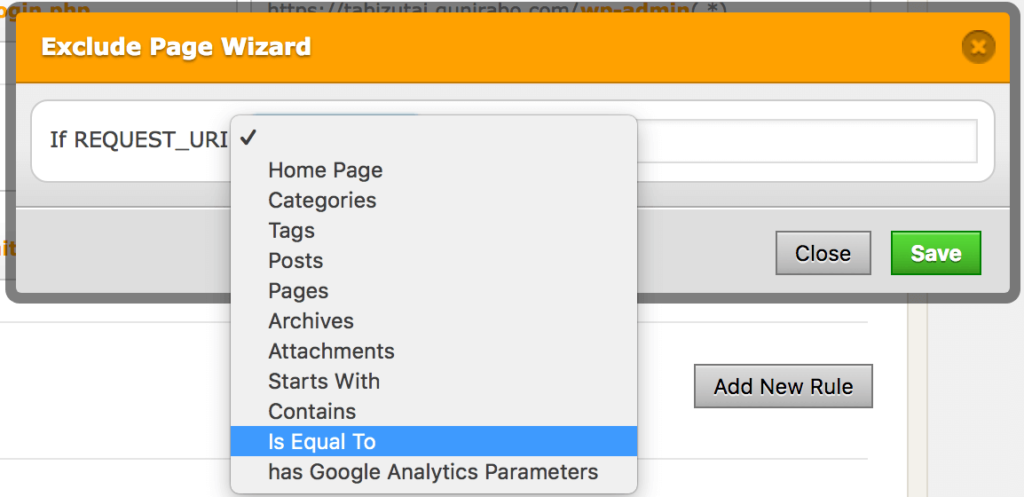
- 除外設定をする
キャッシュしないページは以下のように設定できます。
除外するページの詳細はこちらです。
項目名 除外するページ Home Page フロントページ Categories カテゴリページ Tags タグページ Posts 各投稿ページ Pages 各固定ページ Archives アーカイブページ Attachments 各メディア Status With 指定した『単語』で開始されるページ Contains 指定した『単語』を含むページ Is Equal To URL指定したページ has Google Analytics Parameters GoogleAnalyticsのパラメーターによって決める 除外機能の詳細はこちらから見れます。
CDN設定
『CDN』タブでは、以下のCDNサービスを利用することができます。
- MaxCDN
- CDN77.com
- Amazon CloudFront CDN
- その他
- CDNとは?(クリックして詳細を表示)
エックスサーバーのX10プランは一日の転送量が70GBです。
大体10,000PVで10GBの転送量になるので、一日70,000ほどのアクセス数で制限に引っかかるようになります。
ってかそんなにこねーよ!!!(笑)
WP Fastest CacheのCDNサービスは有料制なので、そこまでこだわる必要もないかなと思います。
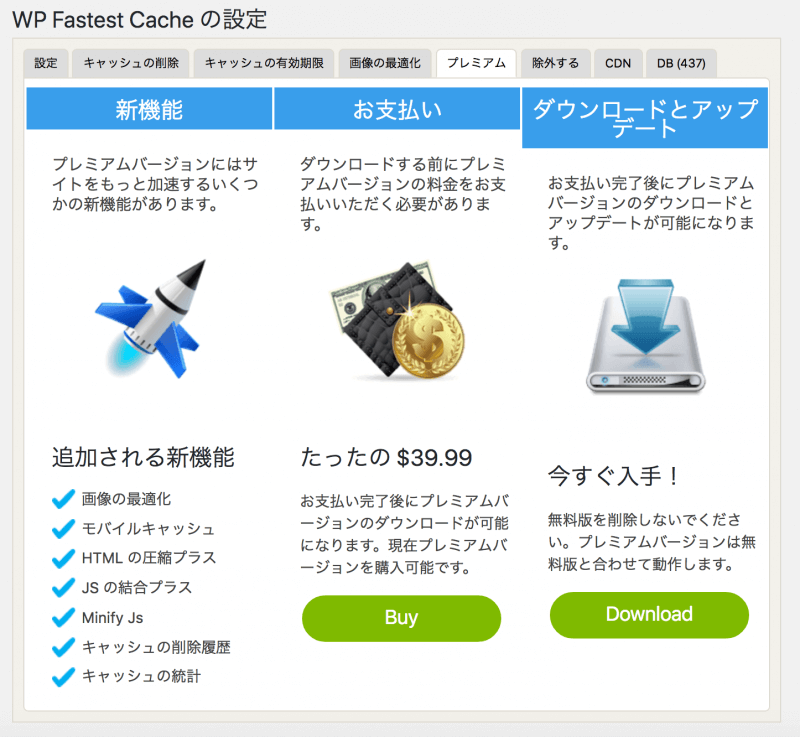
有料版は購入するべき?
WP Fastest Cacheにはプレミアムプランがあります。

画像の最適化はEWWW image Optimizer、Compress JPEG & PNG imagesで十分。
HTMLなどの圧縮はAutOptimizeで十分。
では、何が良いかというと、モバイルテーマのキャッシュ機能です。
このモバイルテーマキャッシュ機能はパソコンはパソコン用のページを表示、モバイルはモバイル用のページ用を表示と分けて表示している人に必要なキャッシュ機能です。と書かれています。
ですが、騙されてはいけません。
レスポンシブデザインになっている人は購入する必要がありません。
レスポンシブデザインはパソコンもモバイルも同じファイルを表示するので、要らない機能なんですね。
有料版を購入する場合は注意しましょう。

公式でもレスポンシブデザインならモバイルキャッシュを外してくださいって書いてあります。
ただし、モバイルの時も言いましたが、スマホ向けで特別な機能がある場合、無料版だとモバイルテーマのキャッシュが行われません。
その場合はモバイルテーマのキャッシュも必要となってくるでしょう。
WP Fastest Cacheは無料版でものすごく高い効果を望める
このWP Fastest Cacheを使ったことによって、本当にかなりのページの高速化ができました。
体感的にですが、本当に2〜3秒はページ読み込み速度が早くなったような気がしています。
設定もポチポチと押していくだけなので、初心者にもオススメです。
無料版で良いので、ぜひ導入してみてくださいな!
他にもサイト高速化についてまとめているので、ぜひご覧ください。